Blynk এই App টি ডাউনলোড করে নিতে হবে। অতপর, রেজিস্ট্রেশন করতে হবে। রেজিস্ট্রেশন হলে App এর মধ্যে একটি প্রজেক্ট তৈরি করতে হবে। প্রজেক্ট তৈরি হলে মেইলে একটি authentication Token দেওয়া হবে। এই Token টি প্রোগ্রামের মধ্যে দিয়ে প্রোগ্রামটি NodeNCU তে আপলোড দিতে হবে।
প্রয়োজনীয় কম্পোনেন্টঃ
কম্পোনেন্টের তালিকা নিচে প্রদান করা হলো।
| ক্রমিক নং | কম্পোনেন্টের নাম | মডেল | পরিমাণ | লিংক |
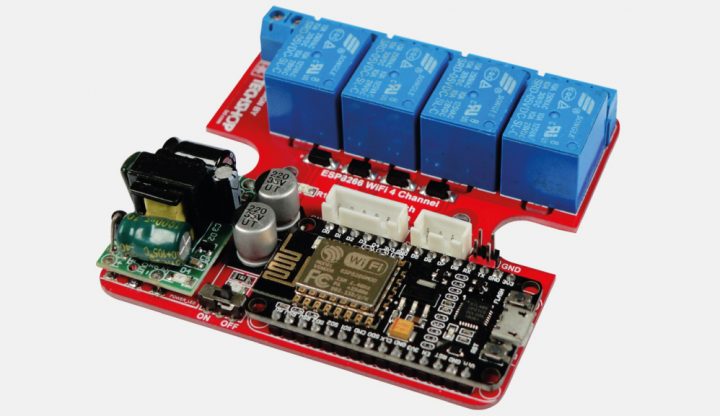
| ১ | ESP8266 WiFi 4 Channel IoT Smart Switch 4CH | WIR-00103 | ১টি | কম্পোনেন্ট লিংক |
| ২ | Micro USB Data Cable | C&C-00259 | ১টি | কম্পোনেন্ট লিংক |
| ৩ | Power Cable 2 pin | C&C-00006 | ১টি | কম্পোনেন্ট লিংক |
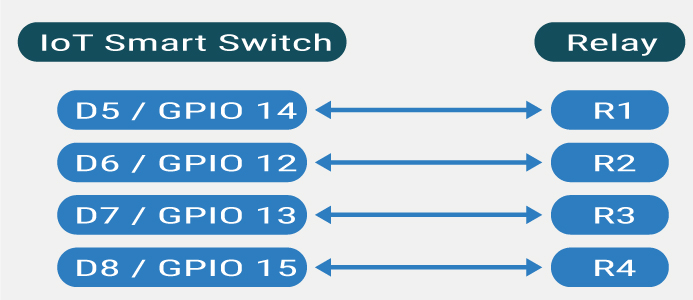
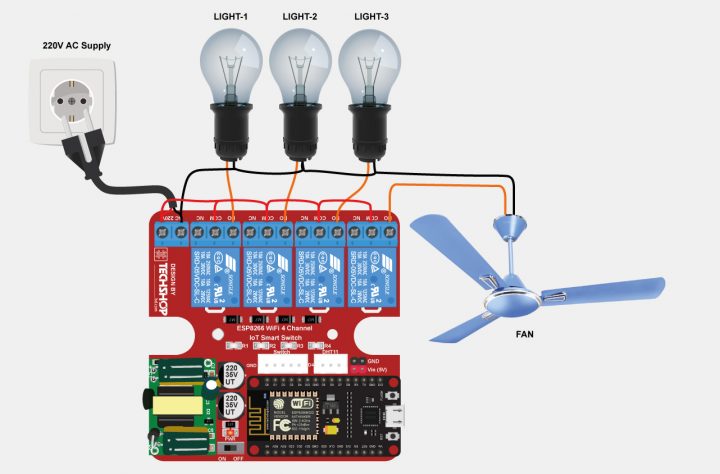
সার্কিট কানেকশনঃ


টেম্পারেচার দেখতে চাইলে DHT11 কানেক্টরের সাথে এই সেন্সর মডিউলটি সংযোগ করতে হবে। সেই অনুপাতে প্রোগ্রাম করতে হবে।
| Temperature Sensor | NodeMCU |
| DHT11 | D4 |
ধাপ-৩ঃ প্রোগ্রামিং
১। ইন্টারনেটের মাধ্যমে নিয়ন্ত্রণ।
ইন্টারনেটের মাধ্যমে কন্ট্রোল করতে হলে এই প্রোগ্রামটি ব্যবহার করতে হবে। প্রোগ্রামে তিন যায়গায় পরিবর্তন করতে হবে। token, SSID ও Password এই তিনটি দিয়ে প্রোগ্রাম NodeMCU তে আপলোড করে দিতে হবে। token: Blynk এ রেজিস্ট্রেশন করে প্রজেক্ট তৈরির পর আপনাকে একটি auth token মেইল করে দিবে। SSID & Password: এটি আপনার রাউটারের নাম ও পাসওয়ার্ড।
একটি বিষয় লক্ষণীয় যে, যদি ইন্টারনেট না থাকে থাহলে এই ডিভাইস কে নিয়ন্ত্রণ করা যাবে না।
How to Install the ESP8266 Board in Arduino IDE
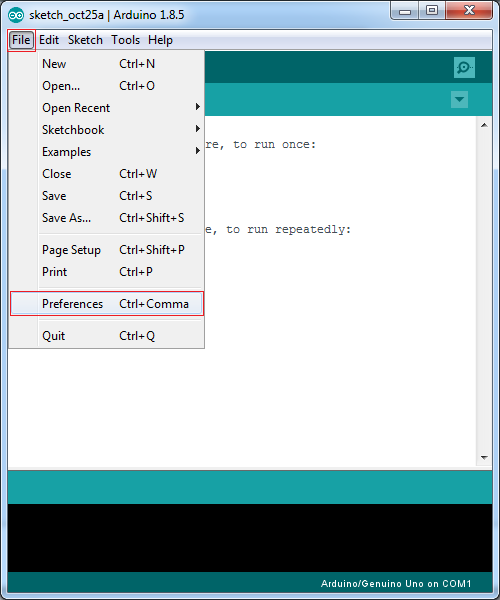
Open the preferences window from the Arduino IDE. Go to File > Preferences

Enter http://arduino.esp8266.com/stable/package_esp8266com_index.json into the “Additional Board Manager URLs” field as shown in the figure below. Then, click the “OK” button.

Open Boards manager. Go to Tools > Board > Boards Manager…

Enter esp8266 into the filter your search… field as shown in the figure below. Then, click the “Install” button.

ESP8266 Board Installation Complete. Then, click the “Close” button.

How to Install Blynk Library in Arduino IDE
Open Manage Libraries… Go to Sketch > Include Library > Manage Libraries…

Enter Blynk into the filter your search… field as shown in the figure below. Then, click the “Install” button.

Blynk Library Installation Complete. Then, click the “Close” button.

Download the Adafruit_Sensor & DHT Library.
Add ZIP Library. Goto Sketch > Include Library > Add .ZIP Library…

Now Select your library file DHT (it should be .ZIP), Then select your Adafruit_Sensor library file

Choose your ESP8266 board from Tools > Board > NodeMCU 1.0 (ESP-12E Module)

Check your Com Port from Device Manager.

Choose your Com Port from Tools > Port > COM3

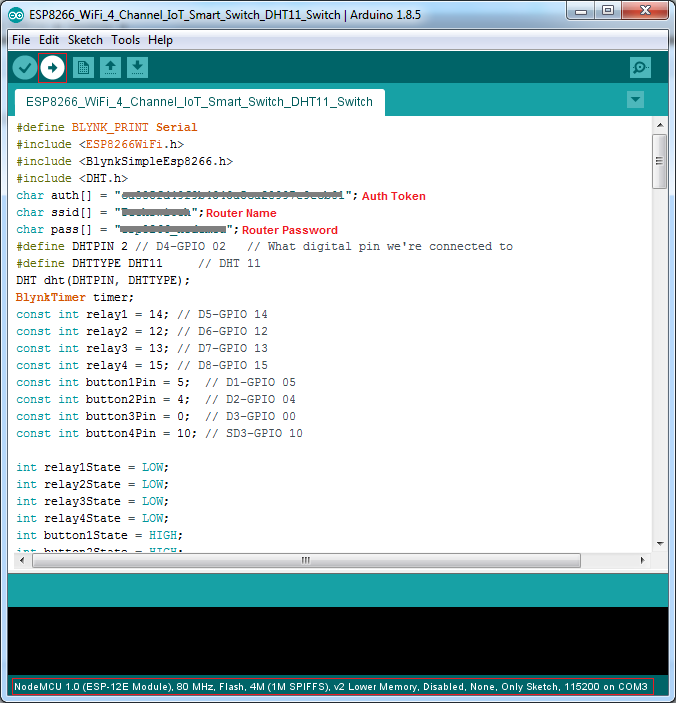
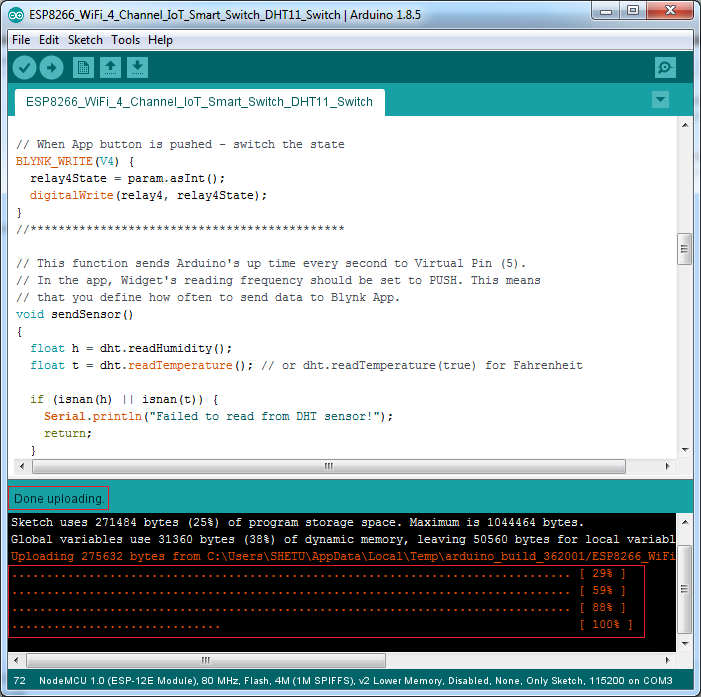
Now Click the Upload

Done Uploading.

ডেমো কোডঃ
#define BLYNK_PRINT Serial
#include <ESP8266WiFi.h>
#include <BlynkSimpleEsp8266.h>
#include <DHT.h>
char auth[] = "token"; // Auth Token from Blynk Project
char ssid[] = "SSID"; // Router Name
char pass[] = "Password"; // Router Password
#define DHTPIN 2 // D4-GPIO 02 // What digital pin we're connected to
#define DHTTYPE DHT11 // DHT 11
DHT dht(DHTPIN, DHTTYPE);
BlynkTimer timer;
const int relay1 = 14; // D5-GPIO 14
const int relay2 = 12; // D6-GPIO 12
const int relay3 = 13; // D7-GPIO 13
const int relay4 = 15; // D8-GPIO 15
const int button1Pin = 5; // D1-GPIO 05
const int button2Pin = 4; // D2-GPIO 04
const int button3Pin = 0; // D3-GPIO 00
const int button4Pin = 10; // SD3-GPIO 10
int relay1State = LOW;
int relay2State = LOW;
int relay3State = LOW;
int relay4State = LOW;
int button1State = HIGH;
int button2State = HIGH;
int button3State = HIGH;
int button4State = HIGH;
// Every time we connect to the cloud...
BLYNK_CONNECTED() {
// Request the latest state from the server
Blynk.syncVirtual(V1);
Blynk.syncVirtual(V2);
Blynk.syncVirtual(V3);
Blynk.syncVirtual(V4);
}
//*********************************************
// When App button is pushed - switch the state
BLYNK_WRITE(V1) {
relay1State = param.asInt();
digitalWrite(relay1, relay1State);
}
// When App button is pushed - switch the state
BLYNK_WRITE(V2) {
relay2State = param.asInt();
digitalWrite(relay2, relay2State);
}
// When App button is pushed - switch the state
BLYNK_WRITE(V3) {
relay3State = param.asInt();
digitalWrite(relay3, relay3State);
}
// When App button is pushed - switch the state
BLYNK_WRITE(V4) {
relay4State = param.asInt();
digitalWrite(relay4, relay4State);
}
void checkPhysicalButton(){
//button1
if (digitalRead(button1Pin) == LOW) {
// btnState is used to avoid sequential toggles
if (button1State != LOW) {
// Toggle LED state
relay1State = !relay1State;
digitalWrite(relay1, relay1State);
// Update Button Widget
Blynk.virtualWrite(V1, relay1State);
}
button1State = LOW;
} else {
button1State = HIGH;
}
//button2
if (digitalRead(button2Pin) == LOW) {
// btnState is used to avoid sequential toggles
if (button2State != LOW) {
// Toggle LED state
relay2State = !relay2State;
digitalWrite(relay2, relay2State);
// Update Button Widget
Blynk.virtualWrite(V2, relay2State);
}
button2State = LOW;
} else {
button2State = HIGH;
}
//button3
if (digitalRead(button3Pin) == LOW) {
// btnState is used to avoid sequential toggles
if (button3State != LOW) {
// Toggle LED state
relay3State = !relay3State;
digitalWrite(relay3, relay3State);
// Update Button Widget
Blynk.virtualWrite(V3, relay3State);
}
button3State = LOW;
} else {
button3State = HIGH;
}
//button4
if (digitalRead(button4Pin) == LOW) {
// btnState is used to avoid sequential toggles
if (button4State != LOW) {
// Toggle LED state
relay4State = !relay4State;
digitalWrite(relay4, relay4State);
// Update Button Widget
Blynk.virtualWrite(V4, relay4State);
}
button4State = LOW;
} else {
button4State = HIGH;
}
float h = dht.readHumidity();
float t = dht.readTemperature(); // or dht.readTemperature(true) for Fahrenheit
if (isnan(h) || isnan(t)) {
Serial.println("Failed to read from DHT sensor!");
return;
}
// You can send any value at any time.
// Please don't send more that 10 values per second.
Blynk.virtualWrite(V5, h);
Blynk.virtualWrite(V6, t);
}
void setup()
{
// Debug console
Serial.begin(9600);
Blynk.begin(auth, ssid, pass);
pinMode(relay1, OUTPUT);
pinMode(relay2, OUTPUT);
pinMode(relay3, OUTPUT);
pinMode(relay4, OUTPUT);
pinMode(button1Pin, INPUT_PULLUP);
pinMode(button2Pin, INPUT_PULLUP);
pinMode(button3Pin, INPUT_PULLUP);
pinMode(button4Pin, INPUT_PULLUP);
digitalWrite(relay1, relay1State);
digitalWrite(relay2, relay2State);
digitalWrite(relay3, relay3State);
digitalWrite(relay4, relay4State);
//dht.begin();
// Setup a function to be called every 100 ms
timer.setInterval(100L, checkPhysicalButton);
}
void loop()
{
Blynk.run();
timer.run();
}
- শুরুতেই Micro USB Cable দিয়ে ESP8266 WiFi 4 Channel IoT Smart Switch কে কম্পিউটারের সাথে কানেক্ট করতে হবে।
- অতপর, Arduino IDE ব্যবহার করে নিচে দেওয়া প্রোগ্রামটি আপলোড দিতে হবে।
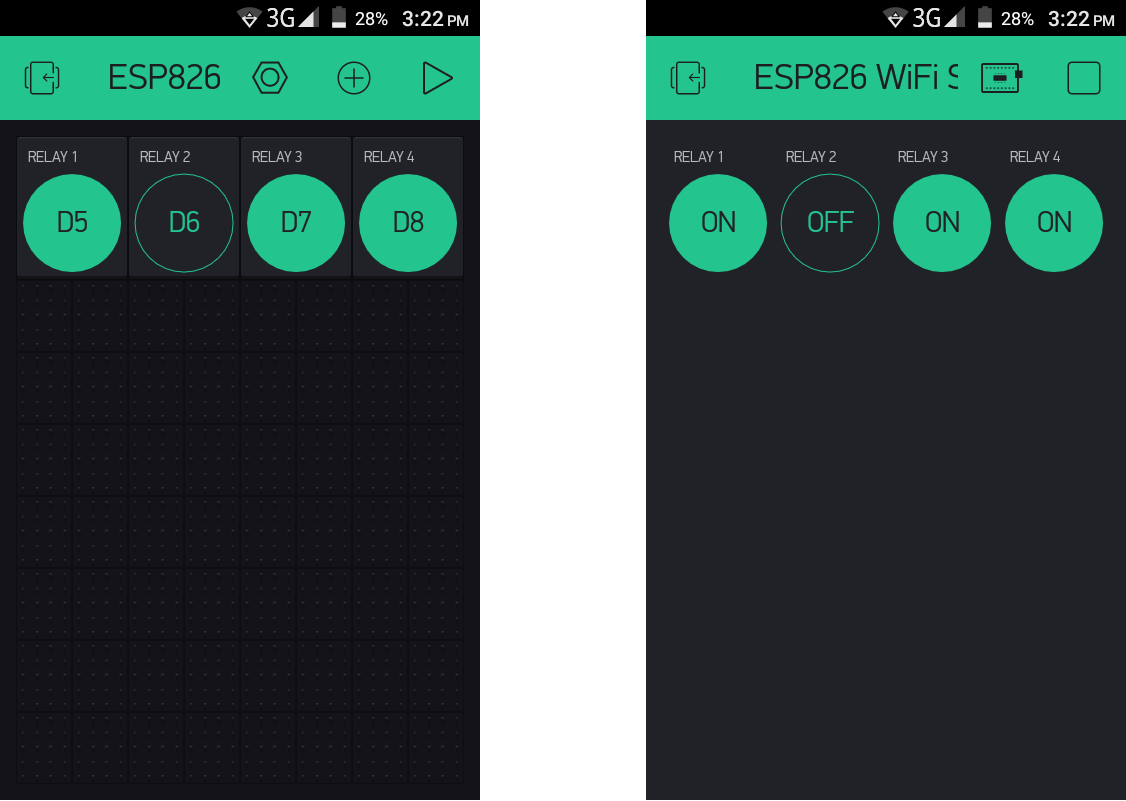
- Blynk App এ গিয়ে প্রজেক্ট তৈরি করতে হবে। Blynk App দিয়ে নিয়ন্ত্রণ প্রক্রিয়াঃ
- লাইট-ফ্যান ইত্যাদি সংযোগ করুন।
- AC 220 INPUT কানেক্টরে পাওয়ার ক্যাবল ব্যবহার করে লাইন দিতে হবে।
সাবধানতাঃ ২২০ ভোল্ট নিয়ে পূর্বে কাজের অভিজ্ঞতা না থাকলে ESP8266 WiFi 4 Channel IoT Smart Switch টি ব্যবহার না করাই উচিৎ
ESP8266 WiFi 4 Channel IoT Smart Switch টি ৩”/৩” বক্স সাইজের উপযুক্ত। এই বক্সটি যে কোন ইলেকট্রিক্যাল দোকানে পাওয়া যায়।
আউটপুটঃ






ভাই এমন কোন মডিউল আছে কিনা? যা দিয়ে আমার ঘরে মোবাইল ফোনে ভালো নেটওয়ার্ক পাওয়া যায়। উল্লেখ্য আমার ঘরের বাইরে ভালো নেটওয়ার্ক থাকে।
এই ধরনের কোন ডিভাইস নেই।
Could you pleas add a 16 X 2 LCD display for this device working status? I will pay for this.
ডিভাইসে ডিসপ্লে সংযোগ করার মত কোন প্রকার ব্যবস্থা রাখা হয়নি, দুঃখিত স্যার।
এই ডিভাইসটিতে একটি রিলে কমিয়ে একটি ফ্যান স্পিড কন্ট্রলার যুক্ত করলে আরও জনপ্রিয় হতো। আশা করছি ভেবে দেখবেন।
আপনার সুন্দর মতামতের জন্য ধন্যবাদ। পরবর্তী ভার্শনে সংযুক্ত করার চেস্টা করবো।
Do you know if we can make the circuit trigger with Google Assistant using Google Nest devices or Google Home products?
It’s work with Google Assistant. You have to programming for it.
এই রিলে মড্যুলটা ব্যবহারের জন্য কি WiFi- কানেকশন থাকা লাগবে বাসায়?
ডিভাইসটিকে পরিচালনা করতে হলে ইন্টারনেটের আওতায় রাখতে হবে।
ডেমো কোডটি কি ব্যবহার করা যাবে
জ্বি স্যার।
Manual switch guli ki ager motoi connected rakhbo?manual switch jodi on thake tahole ki device bujhte parbe?
যদি ম্যানুয়াল সুইচ ব্যবহার করা হয়, তাহলে সুইচ এরেটি কানেক্ট করে রাখতে হবে, অন্যথা খুলে রাখা যাবে। সুইচ একবার প্রেস করলেই ডিভাইসের রিলে রেস্পন্স করবে।
এই ডিভাইসটিতে একটি রিলে কমিয়ে SCR যুক্ত করে একটি ফ্যান স্পিড কন্ট্রলার যুক্ত করলে আরও জনপ্রিয় হতো। আশা করছি ভেবে দেখবেন। ভাই আপনার পরবর্তী ভার্সনের অপেক্ষায় আছি কবে বাইর করবেন.এখনো তো পেলাম না।
প্রিয় গ্রাহক, এই ব্যাপারে রিসার্চ এন্ড ডেভেলপমেন্ট (R&D) ডিপার্টমেন্টে জানিয়ে দেওয়া হয়েছে। আমাদের সাথে যুক্ত থাকার জন্য ধন্যবাদ।
ডেমো কোডটি কি আপলোড করা যাবে
জ্বি আপলোড করতে পারবেন।