হার্ডওয়্যার অংশঃ
| প্রয়োজনীয় যন্ত্রপাতি | পরিমান | প্রোডাক্ট লিংক |
| Arduino UNO | 1 | এখানে ক্লিক করুন |
| Bluetooth Module Breakout (HC-05) | 1 | এখানে ক্লিক করুন |
আরডুইনো কোডঃ
char var;
int Led=13;
void setup() {
Serial.begin(9600); // put your setup code here, to run once:
pinMode(Led,OUTPUT);
}
void loop() {
// put your main code here, to run repeatedly:
var=Serial.read();
if(var=='H')
{
digitalWrite(Led,HIGH);
}
if(var=='L')
{
digitalWrite(Led,LOW);
}
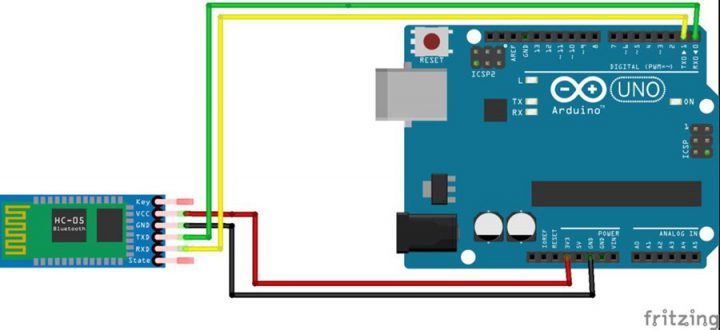
} সার্কিটঃ
উপরের কোডটি আরডুইনোতে আপলোড করার পর নিচের কানেকশনটি সম্পন্ন করুন।

| Arduino UNO-R3 | Bluetooth module breakout(HC-05) |
| 3.3V | VCC |
| GND | GND |
| RX | TX |
| TX | RX |
এবার আরডুইনোকে পাওয়ার দিলে ব্লুটুথ মডিউলটিও পাওয়ার পাবে। ব্লুটুথ মডিউলকে মোবাইল ফোনের সাথে পেয়ার করিয়ে নিন। পাসওয়ার্ড 1234 ।
সফটওয়্যার অংশঃ
সবার প্রথমে Google play store থেকে MIT App inventor 2 companion অ্যাপটি ডাউনলোড করুন।
অ্যান্ডয়েড অ্যাপটি তৈরী করতে আমরা ব্যবহার করব MIT app inventor । MIT app inventor ব্যবহার করতে আমাদের অবশ্যই গুগল অ্যাকাউন্টে লগ ইন করা থাকতে হবে। log in করার পর এরকম একটি উইন্ডো আসবে।

১)সর্বডানে আমরা দুটি কনসোল দেখতে পাব। একটি হচ্ছে Designer আরেকটি Block. Designer অংশটি অ্যাপের আউটলুক নির্ধারন করে। আর যাবতীয় কোড থাকে Block অংশে।
Designer কন্সোলটি কয়েকটি ভাগে বিভক্ত। যেমনঃ
২)Pallet: এখান থেকে অ্যাপের জন্য বাটন, লিস্ট ইত্যাদি নিতে হবে।
৩)Viewer: এখানে একটি কল্পিত মোবাইল স্ক্রিনে দেখা যাবে আমাদের অ্যাপটি বাস্তবে দেখতে কেমন হবে।
৪)Components: Pallet থেকে যা কিছু আমরা স্ক্রিনে অ্যাড করব সেগুলো সব এই অংশে দেখা যাবে।
৫)Properties: এই অংশে Component গুলোর প্রপার্টি এডিট করা যাবে। যেমনঃ একটি বাটন চারকোনা হবে নাকি ওভাল; একটি টেক্সট কী কালার হবে, কী সাইজের হবে, বোল্ড অক্ষরে লেখা হবে নাকি হবে না। অ্যালাইনমেন্ট কীররম হবে ইত্যাদি।
অ্যাপ তৈরীর শুরুতেই আমরা Designer অংশ থেকে অ্যাপের আউটলুক ঠিক করে নেব।
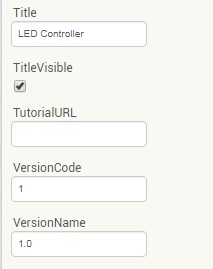
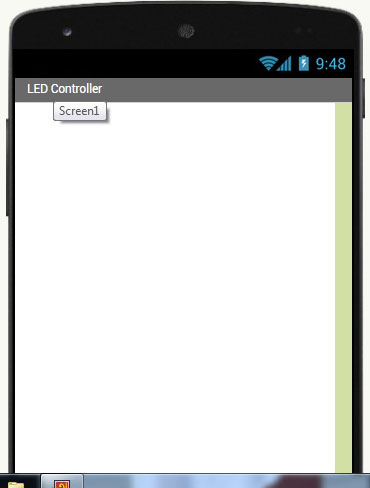
প্রথমে Screen1 এর প্রপার্টিতে গিয়ে নামটা বদলে দেব।

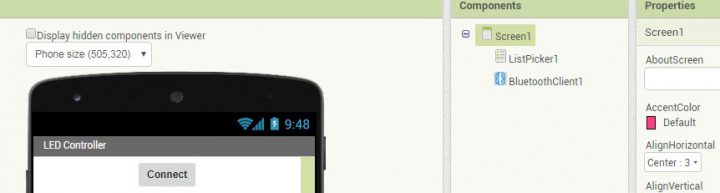
পরিবর্তিত নামটি এভাবেই দেখা যাবে।

প্যালেট থেকে bluetoothconnectivity টেনে স্ক্রিনের উপর ছেড়ে দেব।

টেনে ছেড়ে দেবার পর এটা স্ক্রিনে অদৃশ্য থাকবে। কিন্তু components এ দেখা যাবে।

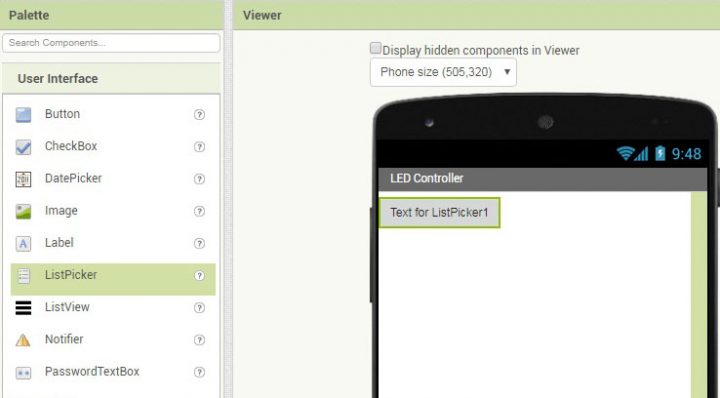
একই নিয়মে pallet থেকে Listpicker সিলেক্ট করে স্ক্রিনে যোগ করব।

Components থেকে Listpicker1 এ ক্লিক করে এর প্রপার্টিজে যাব।

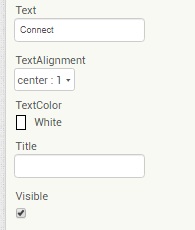
প্রপার্টিজ থেকে Listpicker1 এর টেক্সট চেঞ্জ করে দেব।

এবার স্ক্রিনে ক্লিক করে প্রপার্টিজ থেকে Allignhorizontal অপশন থেকে Center select করব। এতে সবগুলো বাটন স্ক্রিনের মাঝামাঝি চলে আসবে।

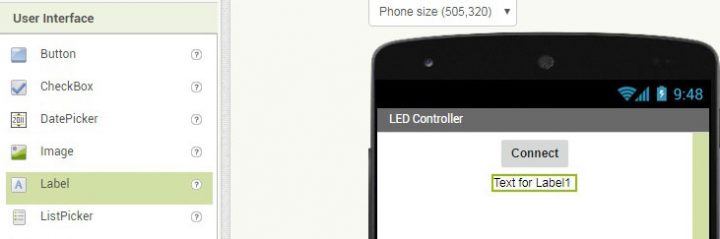
এবার প্যালেট থেকে স্ক্রিনে Label যোগ করব।

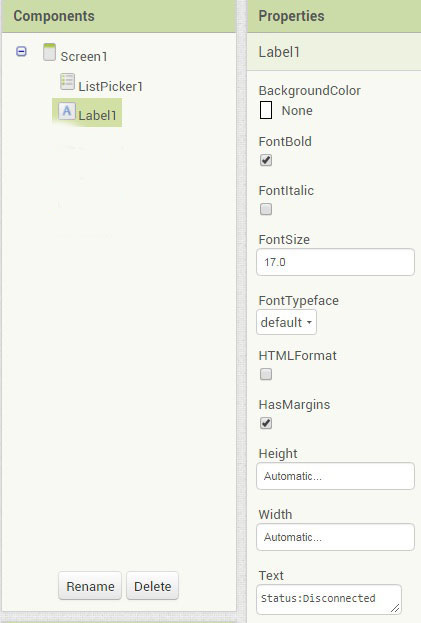
একইভাবে Label1 এর প্রপার্টিজে ক্লিক করে টেক্সট বদলে দিই।

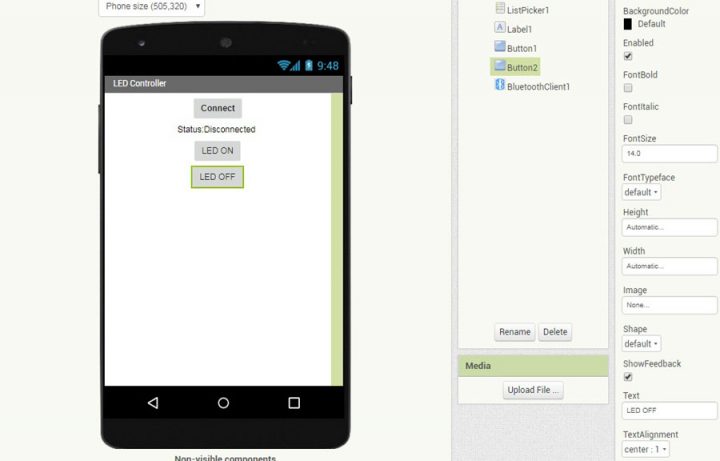
Pallet থেকে দুটি বাটন যোগ করি। এগুলো LED অন-অফ করার জন্য ব্যবহার করা হবে।

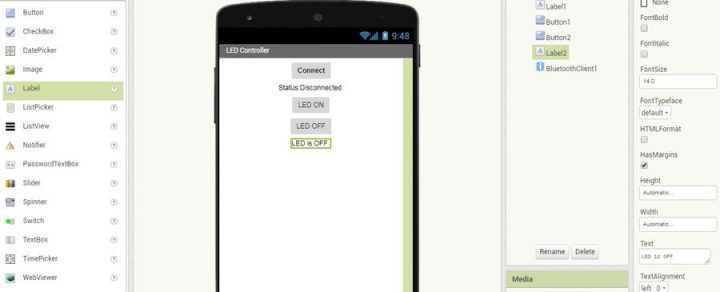
এই অ্যাপ দিয়ে শুধু LED অন অফ করাই যাবে না, LED অন অবস্থায় আছে নাকি অফ সেটাও দেখা যাবে। LED’র অবস্থা বোঝার জন্য আমরা Pallet থেকে Label2 স্ক্রিনে অ্যাড করব।

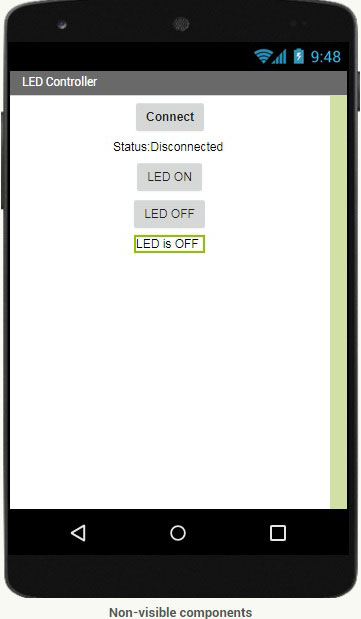
অ্যাপের আউটলুকের বেসিক কাজ কিন্তু এখানেই শেষ।

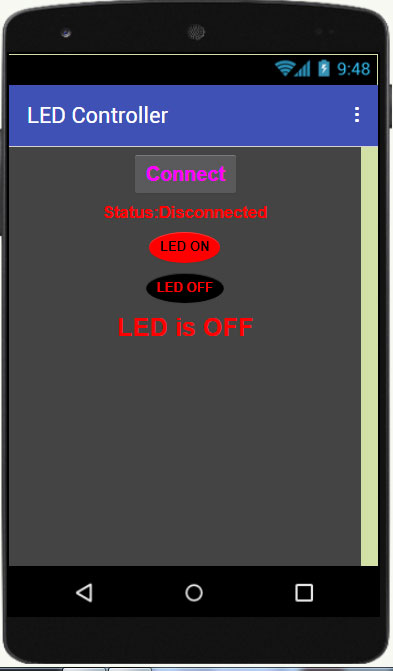
এবার ইচ্ছেমতো ব্যাকগ্রাউন্ড, মেসেজ এবং বাটনগুলোর কালার, টেক্সট ও শেইপ চেঞ্জ করে নেওয়া যাবে।

Designer এর কাজ শেষ। এবার যাই ব্লকে।
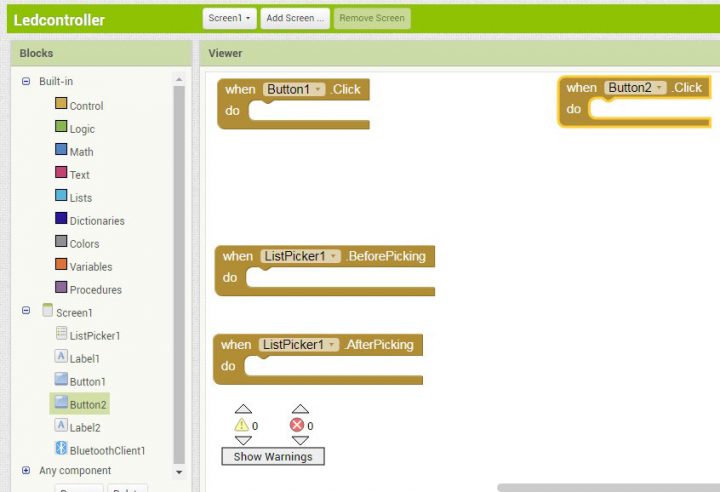
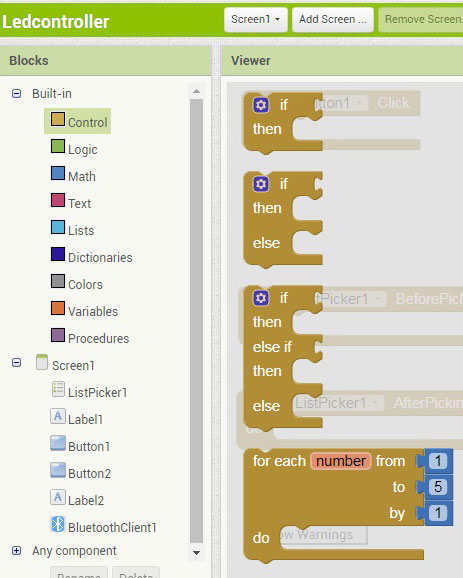
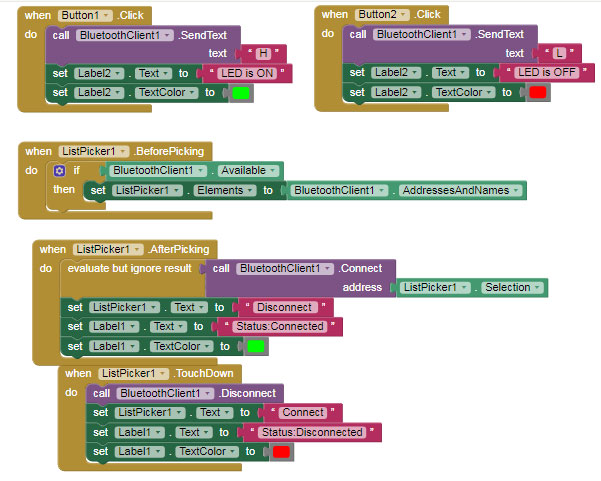
প্রথমে নিচের ছবির মতোন করে চারটি ব্লক যোগ করি।

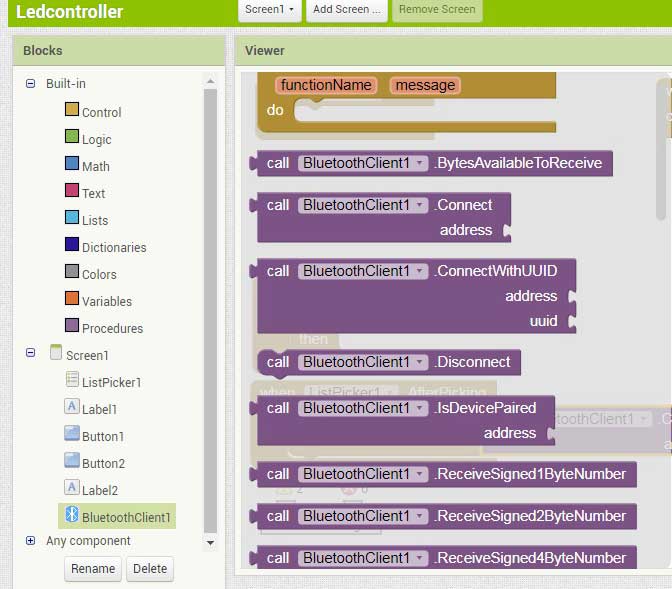
ব্লক লিস্টে BluetoothClient এ ক্লিক করলে আমরা ব্লকের এরকম একটি লিস্ট দেখতে পাব।

নিচ থেকে প্রথম ব্লকের সাথে এভাবে আরও দুটি ব্লক যুক্ত করি।

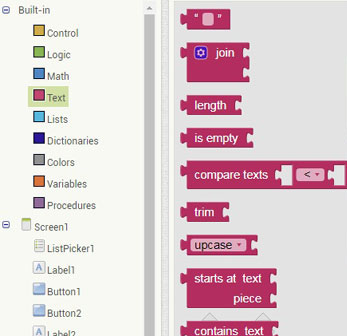
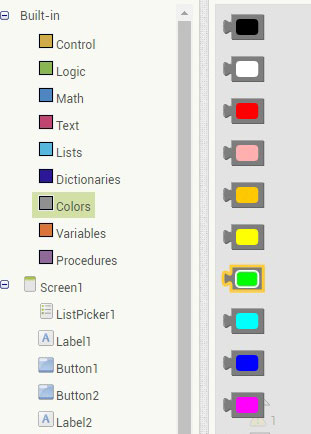
লেখার জন্য Text ব্লক সিলেক্ট করতে হবে।

লেখার রঙ পরিবর্তনের জন্য Colors ব্লক থেকে রঙ বেছে নিই।

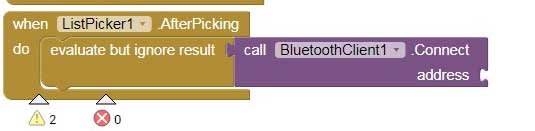
এভাবে নিচ থেকে প্রথম ব্লকটি শেষ করি।

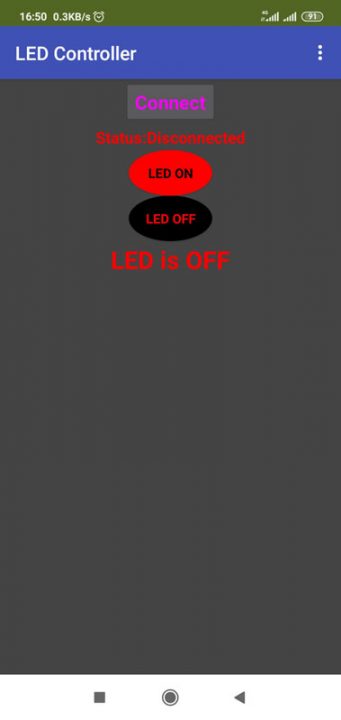
আমাদের অ্যাপে এই ব্লকটি ব্লুটুথের সাথে কানেক্ট হবার কাজটি সম্পন্ন করবে। ডিজাইন পার্টে লক্ষ করুন, Connect নামে একটি বাটন আছে।বাটনের নিচে লাল রঙ দিয়ে লেখা ‘Status:Disconnected’। Connect’ এ ক্লিক করলে মোবাইলে বিভিন্ন সময়ে পেয়ার করা ব্লুটুথ ডিভাইসের একটি লিস্ট দেখা যাবে। এই তালিকায় HC-05 এর নামও দেখা যাবে। HC-05 এর নামে ক্লিক করলে মোবাইলটি HC-05 মডিউলের সাথে পেয়ার্ড হয়ে যাবে। এবার ‘Connect’ বাটনের লেখাটি পরিবর্তিত হয়ে ‘Disconnect’ দেখাবে। বাটনের নিচে লেখা উঠবে ‘Status Connected’। এই লেখাটির রঙ হবে সবুজ।
এবার, নিচ থেকে দ্বিতীয় ব্লকের কাজ করব। Blocks এর লিস্টে Control অপশনে ক্লিক করলে আমরা এরকম বেশকিছু কন্ডিশনাল লুপের ব্লক দেখতে পাব।

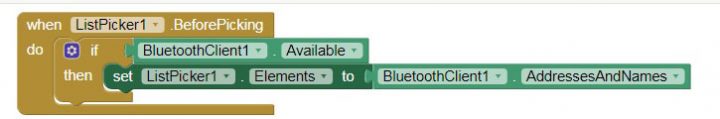
একটি If, then ব্লক নিয়ে আমরা আমাদের দ্বিতীয় ব্লকের সাথে জুড়বো। তারপর LIstpicker1 এবং BLuetoothclient1 থেকে নিচের ছবিতে দেখানো ব্লক গুলো নিয়ে দ্বিতীয় ব্লকের কাজ শেষ করব।

প্রথম ব্লকের ‘Connect’ বাটন প্রেস করলে যে ব্লুটুথ ডিভাইসগুলোর লিস্ট আসে সেই লিস্টটি আসলে এই ব্লকটিই তৈরী করে।
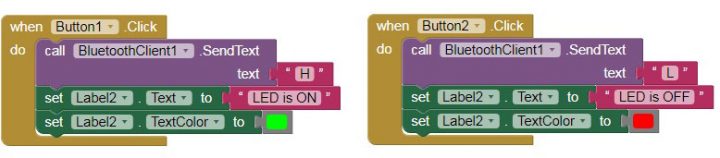
এবার আমরা LED ON এবং LED OFF লেখা বাটনের ব্লক তৈরী করব। নামেই বোঝা যাচ্ছে এই বাটনদুটি যথাক্রমে এলইডি অন এবং অফ করবে। LED ON বাটন প্রেস করলে আমাদের মোবাইল থেকে ‘H’ সেন্ড করা হবে। এই ‘H’ রিসিভ করবে ব্লুটুথ মডিউল। আমাদের আরডুইনোর কোড অনুযায়ী ‘H’ রিসিভ করলে আরডুইনোর 13 নম্বর এলইডি জ্বলে উঠবে।
একইভাবে LED OFF বাটন প্রেস করলে আমাদের মোবাইল থেকে ‘L’ সেন্ড করা হবে। এই ‘L’ রিসিভ করবে ব্লুটুথ মডিউল। আমাদের আরডুইনোর কোড অনুযায়ী ‘L’ রিসিভ করলে আরডুইনোর 13 নম্বর এলইডি নিভে যাবে।

এলইডি অন আছে না অফ আছে তা আমাদের মোবাইল অ্যাপেও দেখা যাবে। অন থাকলে সবুজ রঙয়ে দেখা যাবে LED is ON. অফ থাকলে লাল রঙয়ে দেখা যাবে LED is OFF। এই সকল কাজই সম্পন্ন করা হবে Button1 এবং Button2 নামক ব্লকে।
পুরো ব্লক অংশটি দেখা যাবে নিচের ছবির মতো।

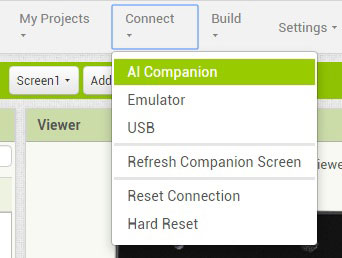
কিউ আর কোড জেনারেশনঃ ডিজাইনার ও ব্লকের সকল কাজ সম্পন্ন হবার পর Connect> AI Companion এ ক্লিক করি।

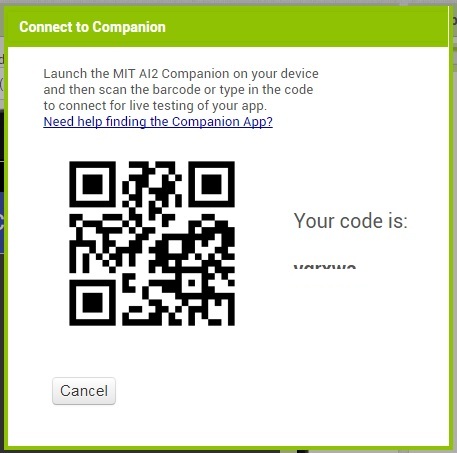
নিচের ছবিটির মতো একটি কিউআর কোড দেখা যাবে। তার নিচে একটি ছয় ডিজিটের কোড। এই কিউআর কোডটি মোবাইলের মোবাইলের MIT app inventor 2 অ্যাপ দিয়ে স্ক্যান করতে হবে।

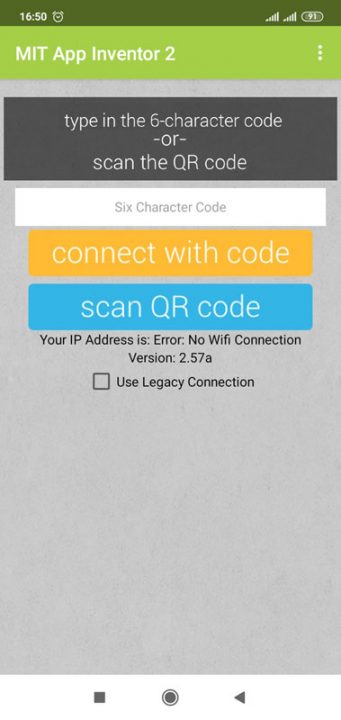
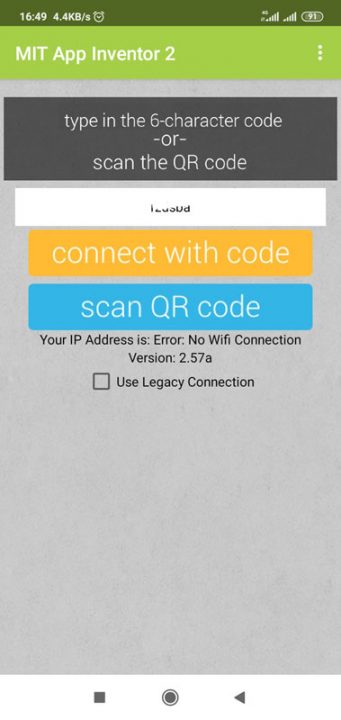
মোবাইলে MIT AI2 Companion অ্যাপটি চালু করার সময় অবশ্যই মোবাইলের ব্লুটুথ অপশন অন থাকতে হবে এবং মোবাইলে ইন্টারনেট সংযোগ থাকতে হবে। (ওয়াইফাই কিংবা।3G/4G)।

Scan QR code অপশনে ক্লিক করে কম্পিউটার স্ক্রিনে ভেসে ওঠা কিউআর কোডটি স্ক্যান করতে হবে। স্ক্যান করার পর আমরা দেখব, কম্পিউটার স্ক্রিনের ছয় ডিজিটের কোডটি মোবাইলেও দেখা যাচ্ছে।

কিছুক্ষন পর আমাদের অ্যাপ অন হবে। ব্যাস। এবার এলইডি কন্ট্রোল করুন অ্যাপ দিয়ে ইচ্ছেমতো।