<
7 Segment Display- 4 Digit
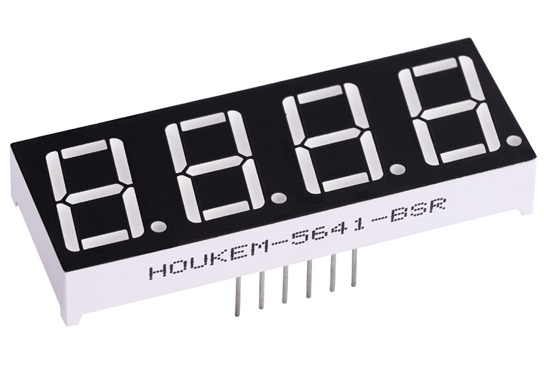
এই সকল ঝামেলা থেকে পরিত্রাণ পাওয়া যাবে, যদি 7 Segment Display একাধিক ডিজিটের গুলো ব্যবহার করি, যা একটি ব্লকে 2, 3, 4, 5, 6 অথবা তার বেশিও থাকে। এই ডিসপ্লে ব্লকের অভ্যন্তরীণ একটি ডিজিটের সাথে অপরটির কানেকশন করা থাকবে, শুধু সেগমেন্ট পিনগুলো (a, b, c, d, e, f, g, dp) 1 ডিজিট ডিসপ্লের মত করেই মাইক্রোকন্ট্রোলারের সাথে কানেকশন দিতে হবে। এইক্ষেত্রে পিনের সংখ্যা একই থাকলেও নামগুলোর অবস্থান পরিবর্তন থাকবে। এখানে Common পিনই হবে, ডিজিট কন্ট্রোল পিন।

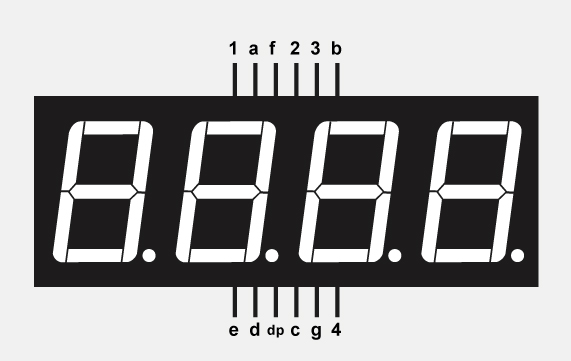
পিন ডায়াগ্রামঃ
নিচের ছবিতে লক্ষ করলে পিনের নামগুলোসহ দেখা যাবে। এখন প্রশ্ন হতেই পারে যে, যদি পূর্বের নিয়মে কানেকশন দেই, তাহলেতো সবগুলো ডিজিটে একই সংখ্যা প্রদর্শিত হবে। হ্যা, এটাই সত্য যে, একই সংখ্যা প্রদর্শিত হবে প্রতিটা ডিজিটে। আর এই পরিস্থিতি থেকে পরিত্রাণের জন্যই হলো 7 Segment Multiplexing. যার মাধ্যমে খুব সহজেই প্রতিটা ডিজিটে ভিন্ন ভিন্ন সংখ্যা প্রদর্শন করানো যাবে।

Multiplexing
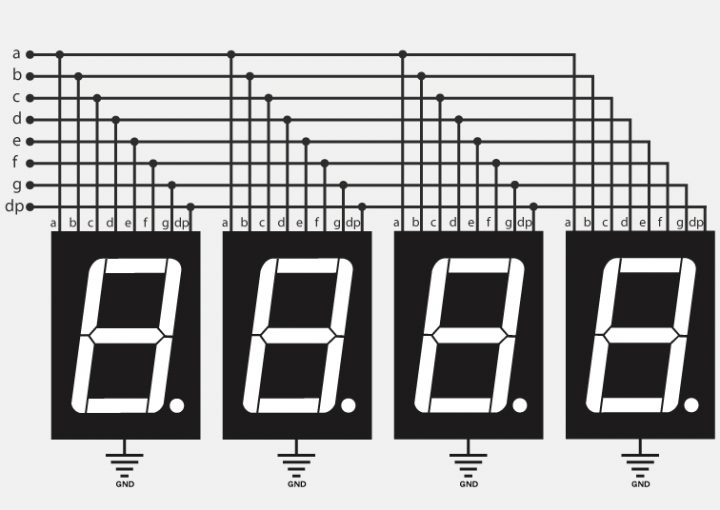
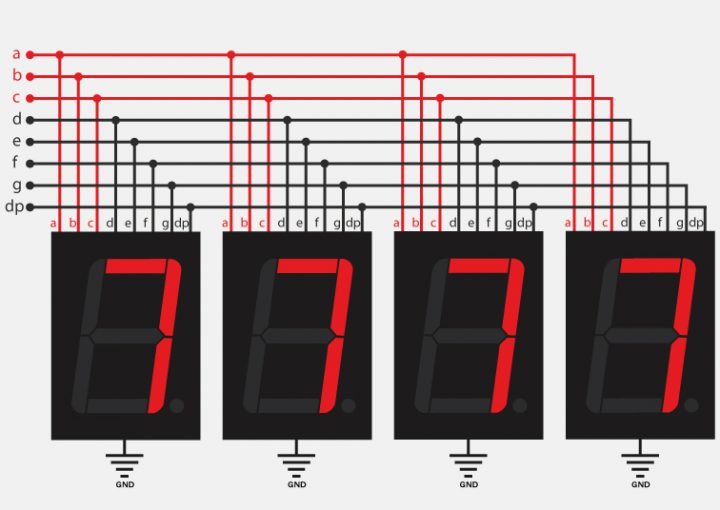
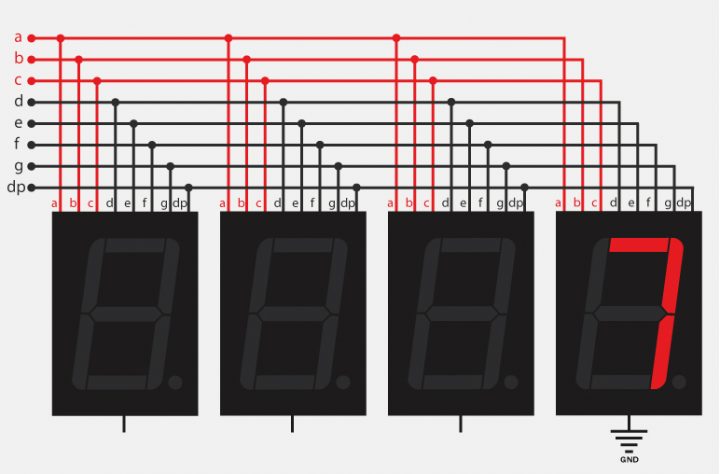
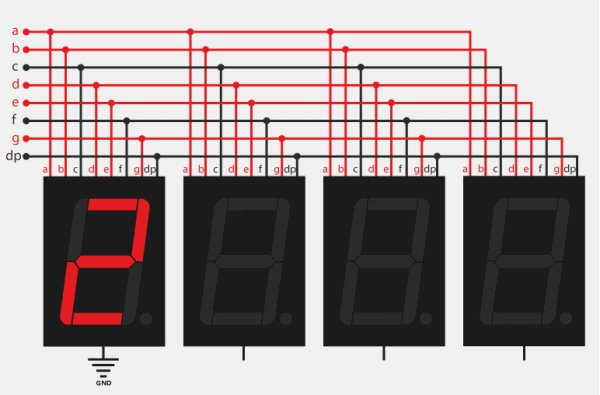
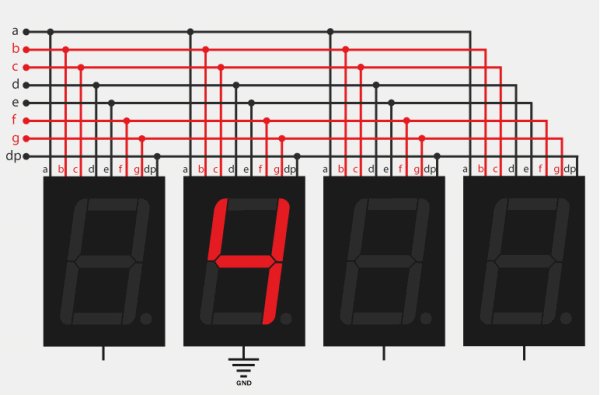
অভ্যন্তরীণ কানেকশন যদি বুঝতে চাই, তাহলে নিচের ছবিটির দিকে লক্ষ্য করি এবং এখানে দেখতে পারছি, চারটি 1 ডিজিটের 7 Segment Display কানেকশন দেওয়া রয়েছে। যেখানে ৪টি ডিজিটের a প্রান্তগুলো একটি লাইনে মিলিত হয়ে, একটি কমন প্রান্ত বের হয়েছে। প্রথম লাইনটির নাম a. এভাবে করে b, c, d, e, f, g এবং dp এর ক্ষেত্রেও একই কানেকশন হয়েছে।

ডিজিটগুলোর নিজেদের মধ্যে যে কমন প্রান্ত রয়েছে Common Cathode (CC) পিন, এদের Ground করা হয়েছে। a, b, c সেগমেন্টকে অন করে 7 তৈরি করা হয়েছে। কিন্তু একই সংখ্যা প্রদর্শিত হচ্ছে প্রতিটা ডিজিটে। সার্কিট অনুযায়ী সঠিক সংখ্যাগুলোই প্রদর্শিত হচ্ছে প্রতিটা ডিজিটে। এখন ভিন্ন ভিন্ন সংখ্যা কিভাবে প্রদর্শিত হবে তা পরবর্তী ছবিগুলোতে লক্ষ করলে, ধিরে ধিরে বিষয়টি বুঝা যাবে।

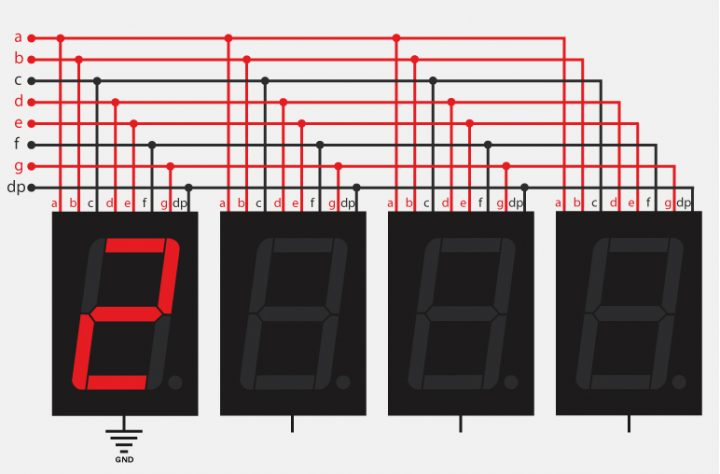
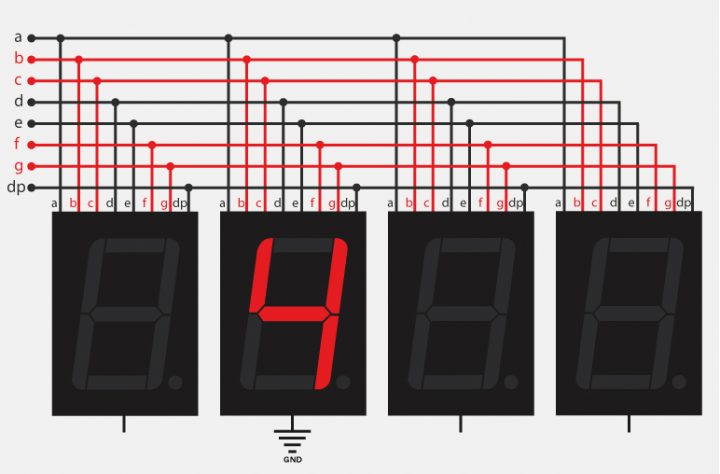
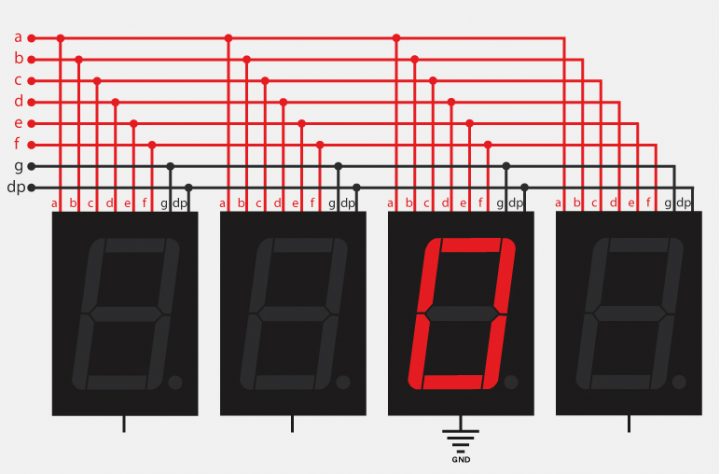
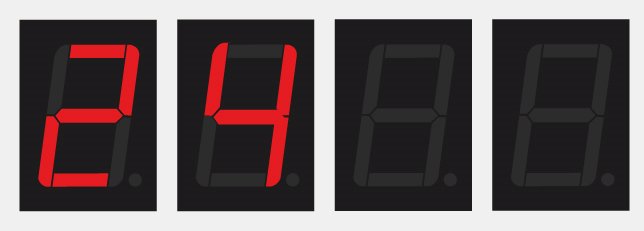
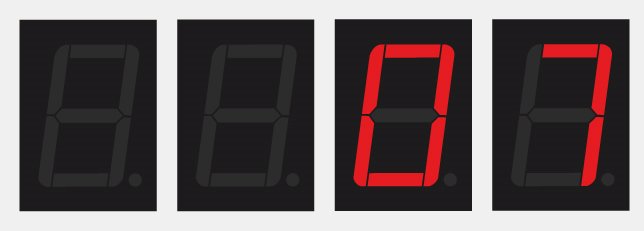
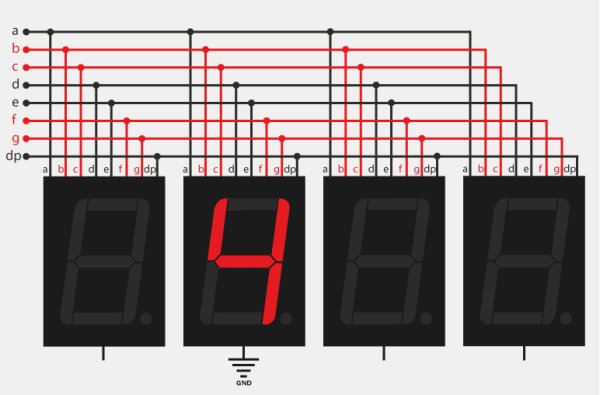
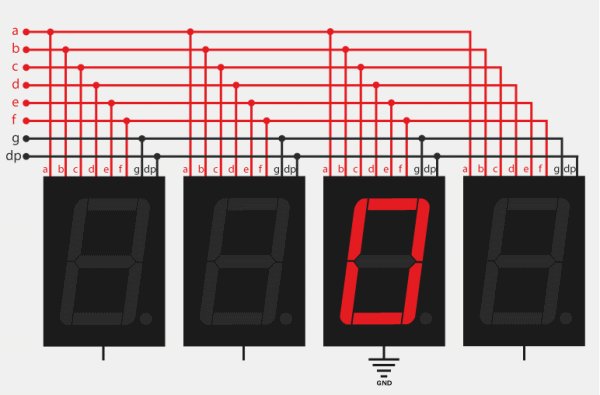
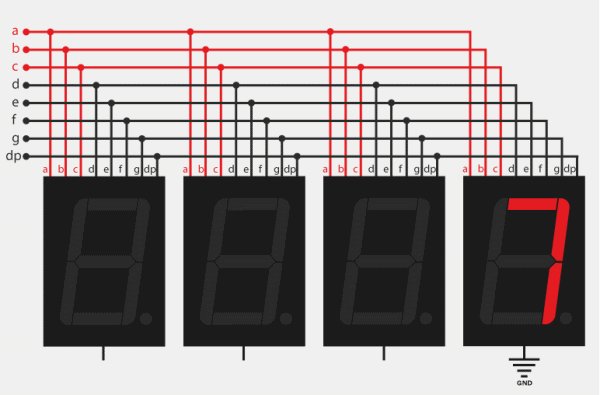
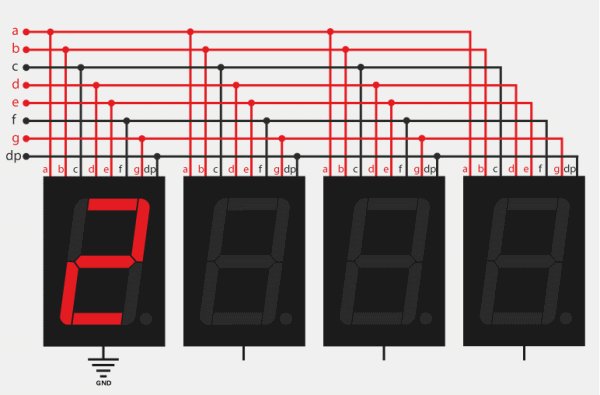
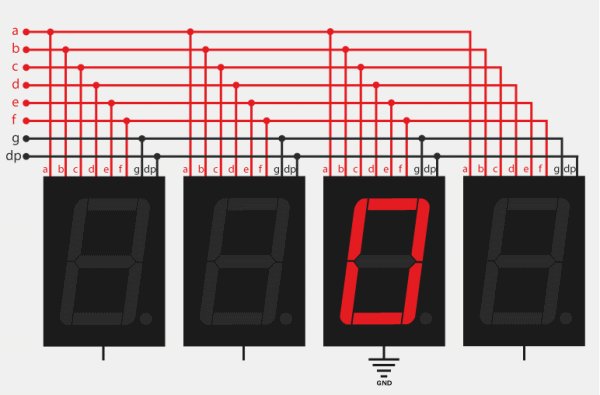
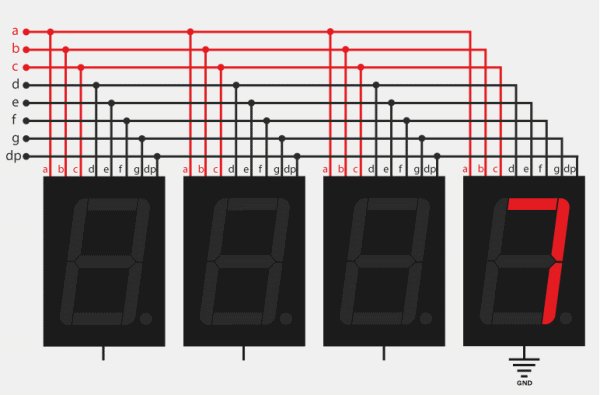
এখন নিচের চারটি (৪) ছবিতে লক্ষ করি, প্রথম ডিজিটে 2 প্রদর্শিত হয়েছে, পর্যায়ক্রমে ছবিগুলোতে 4, 0, 7 প্রদর্শিত হয়েছে, ভিন্ন ভিন্ন ডিজিটে। এই ডিজিট প্রদর্শনের সময় প্রতিটা ডাটা পিনেই (a, b, c, d, e, f, g, dp) সিগন্যাল ছিলো কিন্তু দেখিয়েছে মাত্র ১টিতে। কারণ হলো তখন শুধু সেই ডিজিটের কমন পিনে Ground সাপ্লাই দেওয়া ছিলো বা বলতে পারি ডিজিট তখন অন ছিলো। যখন 2 প্রদর্শিত হচ্ছে , তখন শুধু 2 এর গ্রাউন্ড সাপ্লাই আছে অন্য ডিজিটগুলোর নেই। আবার যখন 4 প্রদর্শিত হচ্ছে, তখন 4 এর গ্রাউন্ড সাপ্লাই ছিলো কিন্তু অন্য ডিজিটগুলোর ছিলো না।
এভাবে করেই প্রতিটা ডিজিট একবার অন ছিলো অন্যগুলো অফ ছিলো। ফলে ডাটা পিনে সিগন্যাল থাকা সত্যেও শুধু ভিন্ন ভিন্ন সময়ে একটি ডিজিট দেখেছি।
প্রথম ডিজিট – 2 প্রদর্শিত হয়েছে।

দ্বিতীয় ডিজিট – 4 প্রদর্শিত হয়েছে।

তৃতীয় ডিজিট – 0 প্রদর্শিত হয়েছে।

চতুর্থ ডিজিট – 7 প্রদর্শিত হয়েছে।

এই কানেকশন ব্যবহার করে কিভাবে সবগুলো সংখ্যা একই সময় প্রদর্শিত করা হয়, তা দেখবো নিচের আলোচনা থেকে।
Persistence of vision (POV)
POV মূলত মানুষের চোখের একটি ঘটনা। আমাদের চোখ আলোক রশ্মি গ্রহণ করে এবং মস্তিষ্কে সংকেত পাঠায়। আমরা মস্তিষ্কের ভিতরে যে ছবি দেখতে পাই, তা আসলে চোখের সামনে অদৃশ্য হয়ে যাওয়ার পরে বিবর্ণ হতে কিছুটা সময় নেয়। এখন যদি দুইটি ছবির মাঝের সময়কে দ্রুত পরিবর্তন করা যায়, তাহলে আমাদের মস্তিষ্ক একই সময়ে দুটি স্থানে একটি ছবিকে দেখতে পাবে।
Example of POV
একটি স্পষ্ট উদাহরণ হলো, ফ্যানের ব্লেড। যখন ফ্যান ঘুড়ে তখন আমরা ব্লেডগুলিকে একই সময়ে একাধিক স্থানে দেখতে পাই।
অন্যদিকে আরেকটি উদাহরণ হলো, একটি বৃত্তের একপাশে পাখি অপর পাশে একটি খাঁচার ছবি বসিয়ে নেওয়া। এবার দুইপাশে সুতা বেধে দ্রুত ঘুড়ানো। এতে খুব সহজেই দেখতে পাবো, পাখিটি খাঁচার ভিতরে রয়েছে। অনেকেই হয়তো এই এক্সপেরিমেন্ট করার জন্য আগ্রহ দেখাবে। তাদের জন্য নিচের ছবিটি দেওয়া হলো।




7 Segment Display – POV

নিচের ছবিতে প্রতিটি ডিজিট প্রদর্শিত হওয়ার মাঝে ২ সেকেন্ড সময়ের পার্থক্য রয়েছে।

প্রতিটি ডিজিট প্রদর্শিত হওয়ার মাঝে ০.১ সেকেন্ড ব্যবধান রয়েছে।

নিচের ছবিতে রয়েছে ১০ মিলি সেকেন্ড ব্যবধান । নিচের ছবিটির দিকে তাকালে বুঝতেই পারছি 2407 সংখ্যা প্রদর্শিত হচ্ছে। দুইটি সংখ্যা প্রদর্শিত হওয়ার মাঝের সময়, যদি ২-৫ মিলি সেকেন্ড সময় নেওয়া হয়, তাহলে সংখ্যাগুলো দেখতে আরও স্থির মনে হবে।

আশা করছি, কিভাবে কাজ করে তা আমরা বুঝতে পেরেছি। এবার দেখবো 7 Segment Display CC – 4 Digit (0.56in) কিভাবে Arduino Uno এর সাথে কানেকশন দিয়ে চালাতে হয়।
Arduino Uno with 7 Segment Multiplexing
পূর্বের টিউটোরিয়াল থেকে জেনেছি, a, b, c, d, e, f, g, dp প্রতিটা পিনের জন্য একটি করে রেজিস্টর ব্যবহার করতে হবে। অন্যদিকে Multiplexing এর ক্ষেত্রে Common পিন কে Ground অথবা 5V করা যাচ্ছে না। যেহেতু এই পিনগুলোকেও নিয়ন্ত্রণ করতে হচ্ছে, তাই এদের জন্যও একটি করে মাইক্রোকন্ট্রোলারের I/O পিন প্রয়োজন হবে। এমত অবস্থায়, মোট I/O পিন দরকার হবে, (৮+৪) = ১২টি।
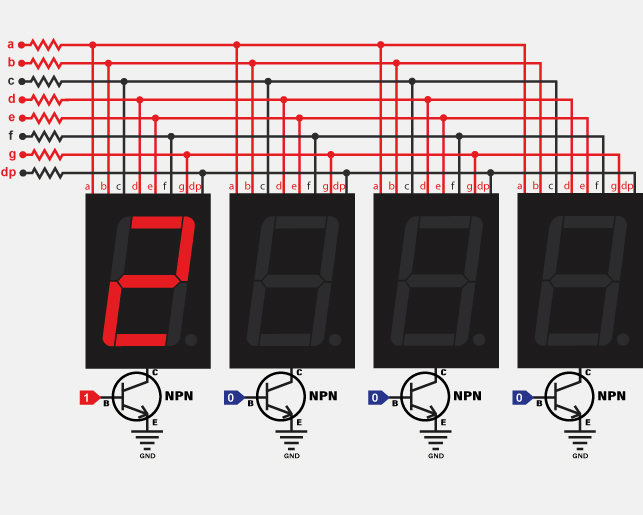
ডিজিট কন্ট্রোল
ডিজিট কন্ট্রোলের ক্ষেত্রে 7 Segment Display এর Common পিনগুলোকে সরাসরি মাইক্রোকন্ট্রোলারের সাথে সংযোগ দেওয়া যাবেনা। এর জন্য ব্যবহার করতে হবে ট্রানজিস্টর। যদি ডিসপ্লেটি Common Cathode (CC) হয়, তাহলে NPN Transistor ব্যবহার করবো, আর Common Anode (CA) হলে PNP Transistor ব্যবহার করবো।
Common Cathode (CC) 7 Segment Display
Common Cathode ডিসপ্লেতে সবগুলো ডিজিটে সংখ্যা প্রদর্শনের জন্য নিচের সার্কিটই সম্পূর্ণ। এরপর মাইক্রোকন্ট্রোলারের সাথে কানেকশন দিতে হবে এবং প্রোগ্রাম করতে হবে।

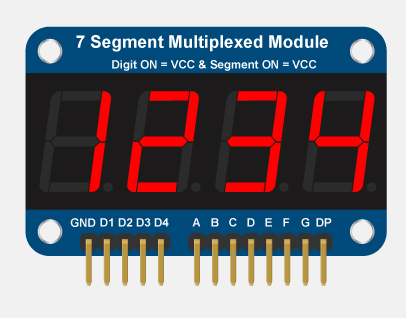
7 Segment Multiplexed Module
7 Segment Multiplexed Module মূলত উপরের সার্কিটের একটি কম্প্যাক্ট মডিউল। যার অভ্যন্তরীণ Transistor-Resistor কানেকশন রয়েছে। শুধু মাইক্রোকন্ট্রোলারের সাথে কানেকশন দেওয়ার জন্য পিন বাহির করা রয়েছে। এই মডিউল ব্যবহার করে কোন প্রোজেক্ট তৈরি করা কিংবা 7 Segment Display 4 Digit দিয়ে প্রোজেক্ট করার সুবিধা ভিন্ন ভিন্ন। সম্পূর্ণ কাজ করার পদ্ধতি বুঝতে পারলে যেকোনটাই ব্যবহার করা যায়। মডিউল ব্যবহার করার বিশেষ সুবিধা হলো, কানেকশনের দিকে সময় কম দিয়ে প্রোগ্রামিং এ ফোকাস করার সময় পাওয়া যায়।
এর পিনগুলোর নাম, GND, D1, D2, D3 D4, A, B, C, D, E, F, G, DP

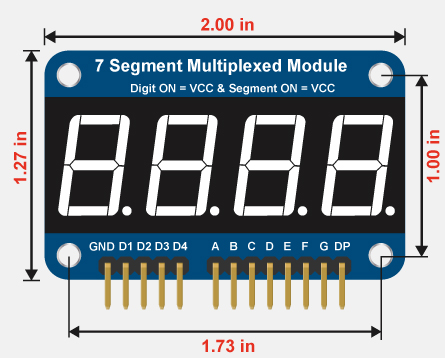
দৈর্ঘ্য-প্রস্থ্যঃ
ছবিতে মডিউলের সাইজ বৃত্তান্ত

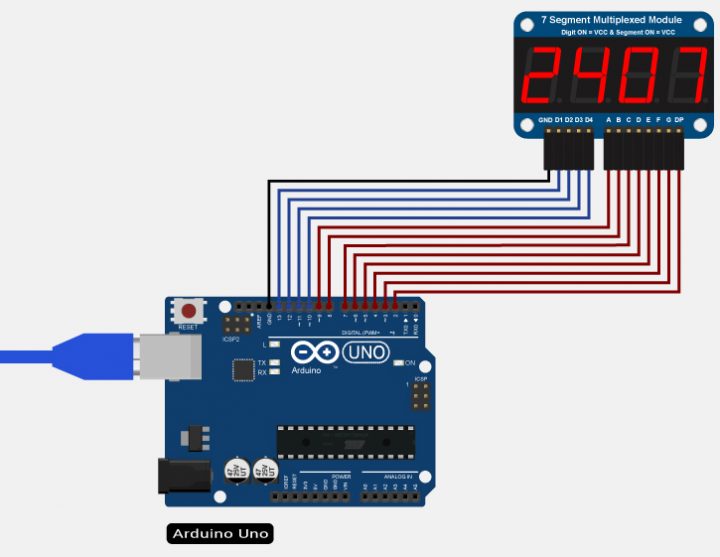
সার্কিট ডায়াগ্রামঃ
সার্কিট কানেকশন খুবই সহজ করে দেখানো হয়েছে। Arduino Uno এর সবগুলো ডিজিটাল পিন ব্যবহার হয়েছে। D2 থেকে D13.
| 7 Segment Multiplexed Module | Arduino Uno |
| D1 | 13 |
| D2 | 12 |
| D3 | 11 |
| D4 | 10 |
| A | 9 |
| B | 8 |
| C | 7 |
| D | 6 |
| E | 5 |
| F | 4 |
| G | 3 |
| DP | 2 |
| GND | GND |

ডেমো কোডঃ
int D1 = 13;
int D2 = 12;
int D3 = 11;
int D4 = 10;
int A = 9;
int B = 8;
int C = 7;
int D = 6;
int E = 5;
int F = 4;
int G = 3;
int DP = 2;
int timer=0;
int i=0;
int delay_value = 4;
void setup() {
pinMode(A, OUTPUT);
pinMode(B, OUTPUT);
pinMode(C, OUTPUT);
pinMode(D, OUTPUT);
pinMode(E, OUTPUT);
pinMode(F, OUTPUT);
pinMode(G, OUTPUT);
pinMode(DP, OUTPUT);
pinMode(D1, OUTPUT);
pinMode(D2, OUTPUT);
pinMode(D3, OUTPUT);
pinMode(D4, OUTPUT);
}
void Digit_0() // Digit 0
{
digitalWrite(A, HIGH);
digitalWrite(B, HIGH);
digitalWrite(C, HIGH);
digitalWrite(D, HIGH);
digitalWrite(E, HIGH);
digitalWrite(F, HIGH);
digitalWrite(G, LOW);
digitalWrite(DP, LOW);
};
void Digit_1() // Digit 1
{
digitalWrite(A, LOW);
digitalWrite(B, HIGH);
digitalWrite(C, HIGH);
digitalWrite(D, LOW);
digitalWrite(E, LOW);
digitalWrite(F, LOW);
digitalWrite(G, LOW);
digitalWrite(DP, LOW);
};
void Digit_2() // Digit 2
{
digitalWrite(A, HIGH);
digitalWrite(B, HIGH);
digitalWrite(C, LOW);
digitalWrite(D, HIGH);
digitalWrite(E, HIGH);
digitalWrite(F, LOW);
digitalWrite(G, HIGH);
digitalWrite(DP, LOW);
};
void Digit_3() // Digit 3
{
digitalWrite(A, HIGH);
digitalWrite(B, HIGH);
digitalWrite(C, HIGH);
digitalWrite(D, HIGH);
digitalWrite(E, LOW);
digitalWrite(F, LOW);
digitalWrite(G, HIGH);
digitalWrite(DP, LOW);
};
void Digit_4() // Digit 4
{
digitalWrite(A, LOW);
digitalWrite(B, HIGH);
digitalWrite(C, HIGH);
digitalWrite(D, LOW);
digitalWrite(E, LOW);
digitalWrite(F, HIGH);
digitalWrite(G, HIGH);
digitalWrite(DP, LOW);
};
void Digit_5() // Digit 5
{
digitalWrite(A, HIGH);
digitalWrite(B, LOW);
digitalWrite(C, HIGH);
digitalWrite(D, HIGH);
digitalWrite(E, LOW);
digitalWrite(F, HIGH);
digitalWrite(G, HIGH);
digitalWrite(DP, LOW);
};
void Digit_6() // Digit 6
{
digitalWrite(A, HIGH);
digitalWrite(B, LOW);
digitalWrite(C, HIGH);
digitalWrite(D, HIGH);
digitalWrite(E, HIGH);
digitalWrite(F, HIGH);
digitalWrite(G, HIGH);
digitalWrite(DP, LOW);
};
void Digit_7() // Digit 7
{
digitalWrite(A, HIGH);
digitalWrite(B, HIGH);
digitalWrite(C, HIGH);
digitalWrite(D, LOW);
digitalWrite(E, LOW);
digitalWrite(F, LOW);
digitalWrite(G, LOW);
digitalWrite(DP, LOW);
};
void Digit_8() // Digit 8
{
digitalWrite(A, HIGH);
digitalWrite(B, HIGH);
digitalWrite(C, HIGH);
digitalWrite(D, HIGH);
digitalWrite(E, HIGH);
digitalWrite(F, HIGH);
digitalWrite(G, HIGH);
digitalWrite(DP, LOW);
};
void Digit_9() // Digit 9
{
digitalWrite(A, HIGH);
digitalWrite(B, HIGH);
digitalWrite(C, HIGH);
digitalWrite(D, HIGH);
digitalWrite(E, LOW);
digitalWrite(F, HIGH);
digitalWrite(G, HIGH);
digitalWrite(DP, LOW);
};
//function to display digit from inputed int
void showdigit (int digit)
{
switch (digit){
case 0:
Digit_0(); break;
case 1:
Digit_1(); break;
case 2:
Digit_2(); break;
case 3:
Digit_3(); break;
case 4:
Digit_4(); break;
case 5:
Digit_5(); break;
case 6:
Digit_6(); break;
case 7:
Digit_7(); break;
case 8:
Digit_8(); break;
case 9:
Digit_9(); break;
default:
break;
};
};
// showing 4 digits
void showdigits (int number)
{
// e.g. we have "1234"
showdigit(number/1000); // Segments are set to display "1"
digitalWrite(D1, HIGH); // 1st Digit is ON
digitalWrite(D2, LOW); // 2nd Digit is OFF
digitalWrite(D3, LOW); // 3rd Digit is OFF
digitalWrite(D4, LOW); // 4th Digit is OFF
delay(delay_value);
number = number%1000; // Remainder of 1234/1000 is 234
digitalWrite(D1, LOW); // 1st Digit is OFF
showdigit(number/100); // Segments are set to display "2"
digitalWrite(D2, HIGH); // 2nd Digit is ON
delay(delay_value);
number =number%100; // Remainder of 234/100 is 34
digitalWrite(D2, LOW); // 2nd Digit is OFF
showdigit(number/10); // Segments are set to display "3"
digitalWrite(D3, HIGH); // 3rd Digit is ON
delay(delay_value);
number =number%10; // Remainder of 34/10 is 4
digitalWrite(D3, LOW); // 3rd Digit is OFF
showdigit(number); // Segments are set to display "4"
digitalWrite(D4, HIGH); // 4th Digit is ON
delay(delay_value);
};
void loop ()
{
int time_sec=millis();
if (time_sec = timer++);
showdigits (i);
if (timer==50) {
timer=0;
i++;
if (i>1000) {i=0;};
};
delay (1);
};
ভিডিওঃ
লিংক
7 Segment Display কি এবং কিভাবে কাজ করে? দেখতে এখানে ক্লিক করুন।
সাবধানতাঃ
১। 7 Segment Display কে কারেন্ট লিমিটিং রেজিস্টর ব্যাতিত ভোল্টেজ সাপ্লাই দেওয়া যাবে না।
২। সাপ্লাই দেওয়ার পূর্বে পিনআউট দেখে নেওয়া অত্যাবশ্যকীয়।
৩। যে কোন ডিসপ্লের ক্ষেত্রে ইমিটিং ভোল্টেজ-কারেন্ট সঠিকভাবে জেনে নিতে হবে।
কোথায় ব্যবহার হয়?
১। ডিজিটাল ঘড়ি তৈরিতে ব্যবহার করা হয়।
২। লিফটের লেভেল সংখ্যা বুঝাতে ডিসপ্লে ব্যবহার হয়।
৩। মাইক্রোওয়েভ ওভেনের টাইমার অংশে।
৪। টেম্পারেচার, হিউমিডিটি সেন্সরে।
৪। স্টপওয়াচ
৫। বিভিন্ন ধরণের টাইমার
৬। ডিজিটাল ভোল্ট মিটার
৭। ইলেক্ট্রিক মিটার
৮। ডিজিটাল সালাতের সময়সূচীতে ব্যবহার করা হয়।
উপরে উল্লেখিত ডিভাইস ছাড়াও বিভিন্ন ধরণের প্রোজেক্টে 7 Segment Multiplexing ডিসপ্লের ব্যবহার হয়ে থাকে।]]>



