আজকের প্রজেক্টে আমরা দেখব কিভাবে গ্যাস সনাক্তকরণ ও মনিটরিং সিস্টেম তৈরি করে। এর জন্য আমরা ব্যবহার করেছি ESP8266, Blynk 2 অ্যাপের, এবং MQ-2 GAS sensor. এই প্রজেক্ট তৈরিতে প্রয়োজনীয় সকল কম্পোনেন্ট, সফটওয়্যার, সার্কিট কানেকশন, এবং কিভাবে প্রোগ্রামিং করতে হয় তা সম্পর্কে বিস্তারিত আলোচনা করা হয়েছে। তো চলুন আমরা শুরু করি, প্রথমেই প্রয়োজনীয় যন্ত্রপাতি গুলো পরিমান মতো সংগ্রহ করব।
| প্রয়োজনীয় যন্ত্রপাতি | সংখ্যা | লিংক |
| ESP8266 NodeMCU V2 Development Board with CP2102 | 1 | link |
| MQ-2 gas sensor | 1 | link |
| Breadboard | 1 | link |
| Jumper Wires (Male to female) | 3 | link |
প্রয়োজনীয় সফটওয়্যারঃ
- BLYNK 2 mobile app
- BLYNK console
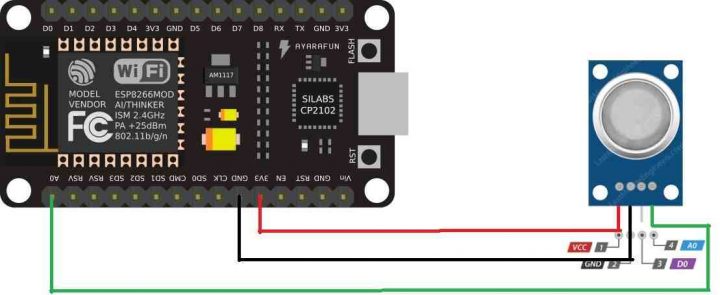
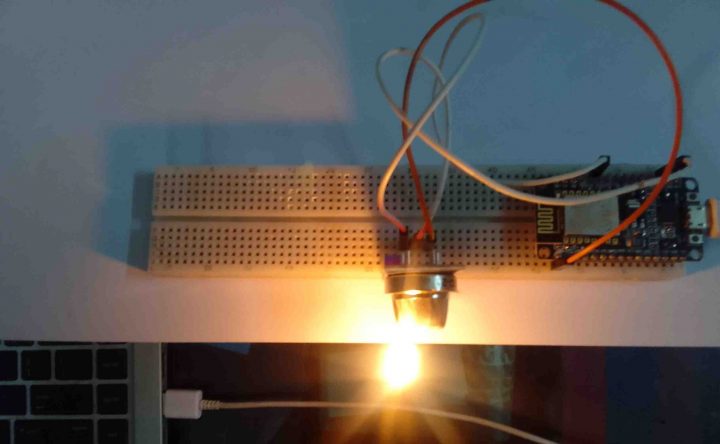
গ্যাস সনাক্তকরণ ও মনিটরিং সিস্টেম এর সার্কিট কানেকশনঃ
নিচের কানেকশনটি সম্পন্ন করুন।

| ESP8266 | Gas sensor |
| 3V3 | VCC |
| GND | GND |
| A0 | A0 |
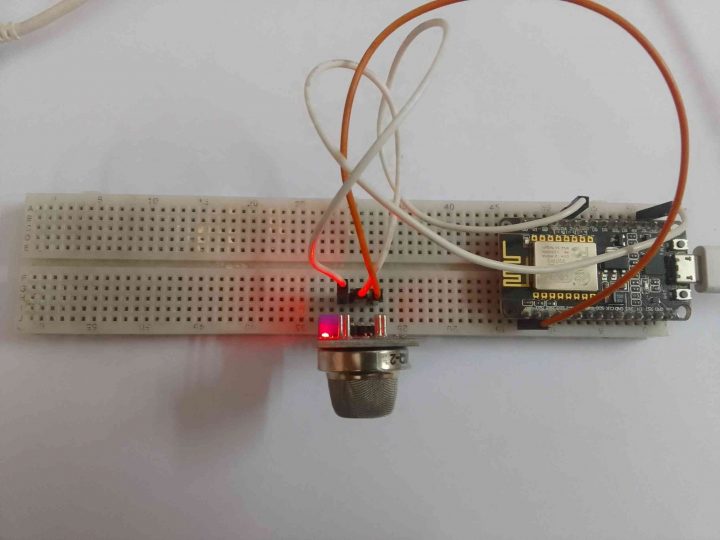
পাওয়ার দেবার আগে আমাদের পুরো সেটআপটি দেখতে ছিল এরকম:
BLYNK console setup:
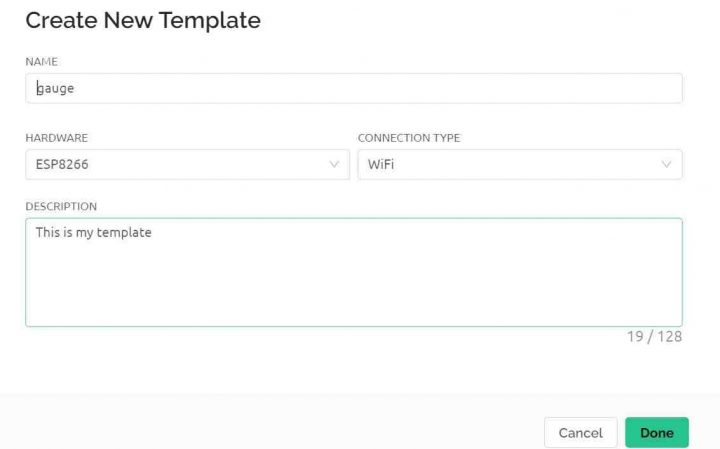
প্রথমে https://blynk.io/ তে ভিজিট করে একটি অ্যাকাউন্ট খুলতে হবে। তারপর লগ ইন করতে হবে। এরপর Template অপশন থেকে New Template এ ক্লিক করতে হবে। এবার টেমপ্লেটের নাম উল্লেখ করে হার্ডওয়্যার অপশনে ESP8266 সিলেক্ট করে সবশেষে Done ক্লিক করুন।

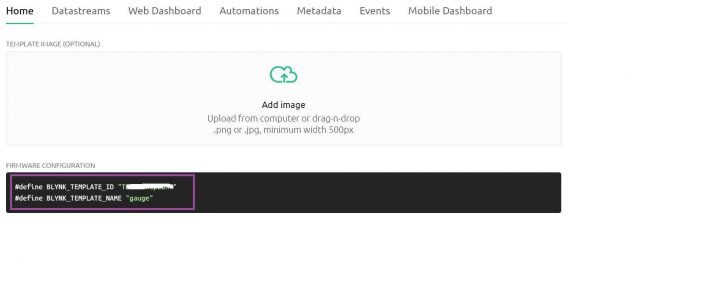
নিচের ছবির মতো করে টেমপ্লেট আইডি এবং টেমপ্লেট নেম প্রদর্শিত হবে। এই দুটি লাইন কপি করুন। এটি আপনার প্রোগ্রামে পেস্ট করতে হবে।

এবার Datastreams অপশনে যান। ‘New Datastream’ এ ক্লিক করুন।
Virtual pin সিলেক্ট করুন।

এবার নিচের ছবির মতো করে নাম পরিবর্তন করুন এবং Create বাটুনে ক্লিক করুন।

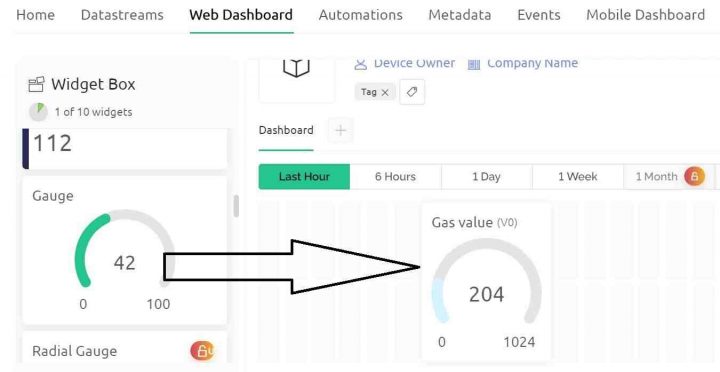
Web dashboard এ ক্লিক করুন। বাম দিক থেকে Gaugeটেনে এনে ছবির মতো করে বসান।

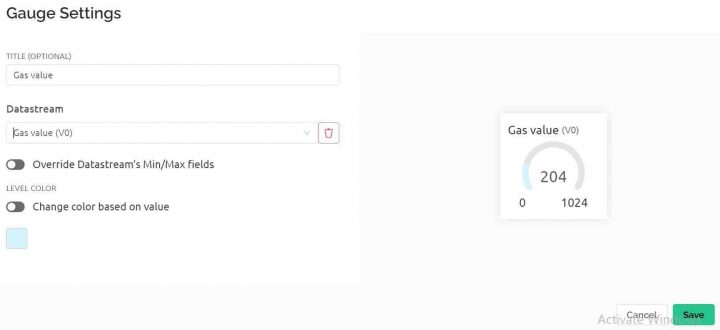
Gauge এর সেটিংসে যান।

Datastream অপশনে Relay(V0) সিলেক্ট করুন। Save বাটনে ক্লিক করুন।

প্রোগ্রামিংঃ
Library Installation:
এই লাইব্রেরিটি ডাউনলোড করুন। তারপর extract করে আপনার সকল আরডুইনো লাইব্রেরি আপনার কম্পিউটারের সে লোকেশনে ইন্সটল করা আছে, সেখানে পেস্ট করুন। লাইব্রেরি ইন্সটল হয়ে যাবে।
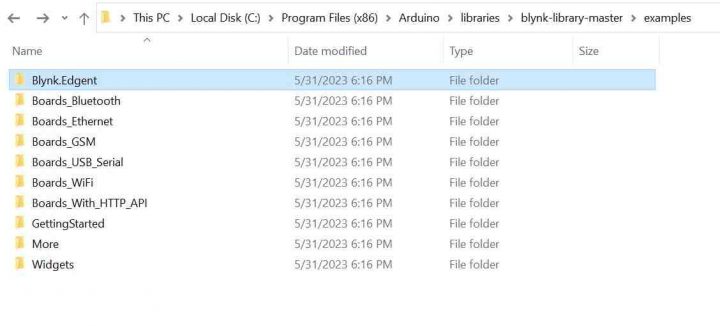
এবার blynk.Edgent নামক ফোল্ডারটি ওপেন করুন।

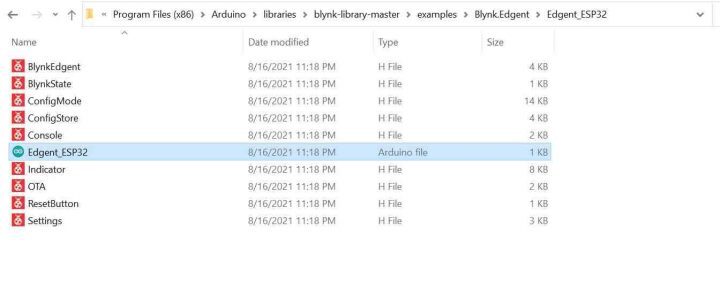
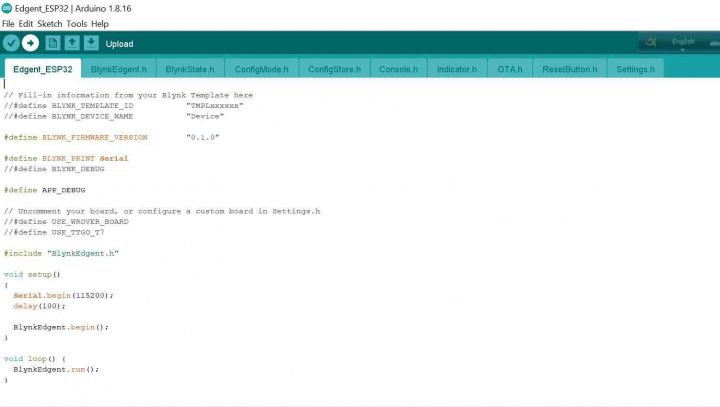
ফোল্ডারে থাকা Edgent_ESP32 নামক আরডুইনো ফাইলটি ওপেন করুন।

ফাইলটি ওপেন করার পর এরকম দেখা যাবে।

Edgent_ESP32 ফাইলের ভেতরেই আমরা আমাদের মূল কোড লিখব।
গ্যাস সনাক্তকরণ ও মনিটরিং সিস্টেম এর জন্য মূল কোডঃ
Edgent_ESP32 ফাইলের ভেতরে নিচের কোডটি লিখুন। Template ID এবং Template Name এর জায়গায় BLYNK Console থেকে পাওয়া আপনার Template ID এবং Template Name লিখুন।
#define BLYNK_TEMPLATE_ID "Template ID"
#define BLYNK_TEMPLATE_NAME "Template Name"
#define BLYNK_FIRMWARE_VERSION "0.1.0"
#define BLYNK_PRINT Serial
//#define BLYNK_DEBUG
#define APP_DEBUG
#include "BlynkEdgent.h"
// Uncomment your board, or configure a custom board in Settings.h
//#define USE_SPARKFUN_BLYNK_BOARD
#define USE_NODE_MCU_BOARD
//#define USE_WITTY_CLOUD_BOARD
BlynkTimer timer;
void sendSensor(){
int data = analogRead(A0);
Blynk.virtualWrite(V0, data);
Serial.print("Pin A0: ");
Serial.println(data);
}
void setup()
{
Serial.begin(115200);
delay(100);
pinMode(A0, INPUT);
BlynkEdgent.begin();
timer.setInterval(2500L, sendSensor);
}
void loop() {
BlynkEdgent.run();
timer.run();
}
এবার অন্য একটি নাম দিয়ে প্রোগ্রামটি save করুন। এতে মূল লাইব্রেরি ফাইলটি অপরিবর্তিত থাকবে। এবার কোডটি আপনার ESP8266 এ আপলোড করুন।
BLYNK app settings:
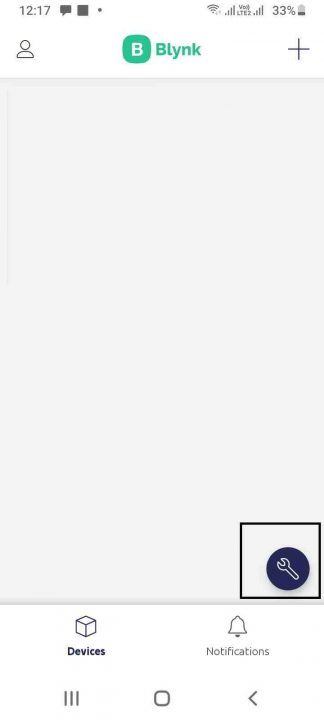
Google play store থেকে আপনার মোবাইলে BLYNK IoT app install করে নিন। লগ ইন করুন। নিচের বক্স চিহ্নিত স্থানে ক্লিক করে Developer mode সিলেক্ট করুন।

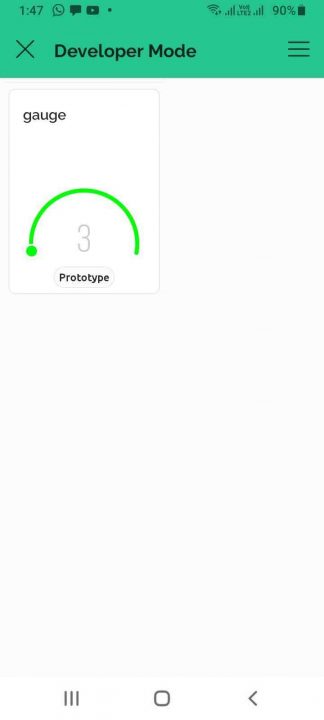
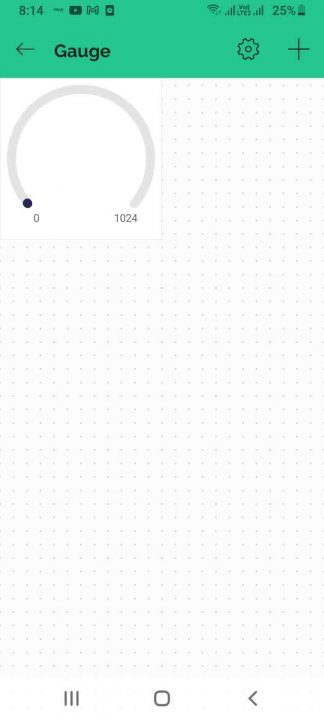
লক্ষ্য করুন। ইতোমধ্যে Gauge নামে একটি প্রজেক্ট তৈরী হয়েছে।

এবার ‘+’ চিহ্নে ক্লিক করুন।

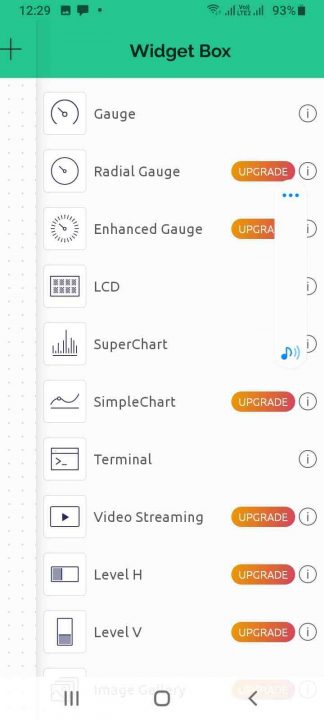
Widget box থেকে Gauge যোগ করুন।


Gauge এর সেটিংসে যান।

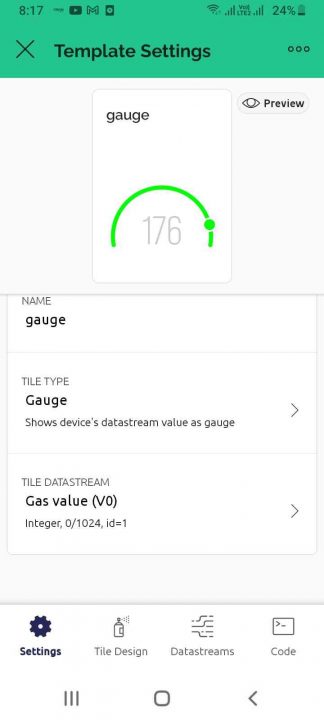
Datastream এ Gas value (V0)সিলেক্ট করুন।
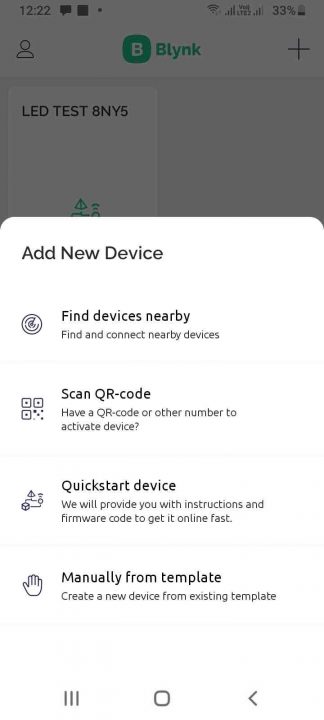
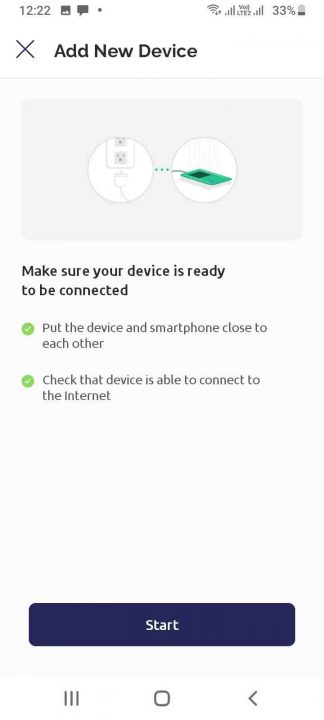
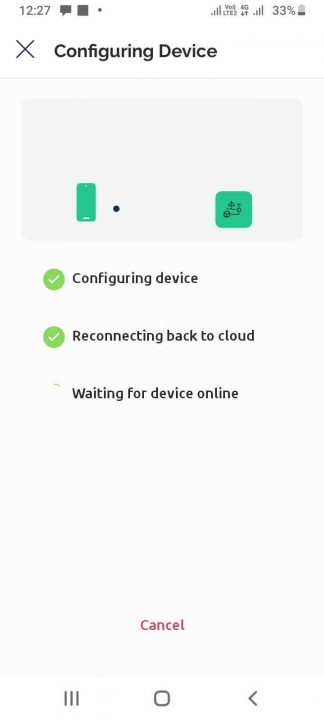
আপনার অ্যাপটি পুনরায় ওপেন করুন। এবার নিচের চিত্রের ডানে দেখানো ‘+’ চিহ্নে ক্লিক করুন। তারপর ‘Find device nearby’ তে ক্লিক করুন। মোবাইল এবং ESP8266 কে পাওয়ার দেওয়া অবস্থায় একে অন্যের কাছাকাছি স্থাপন করুন।

Start এ ক্লিক করুন।

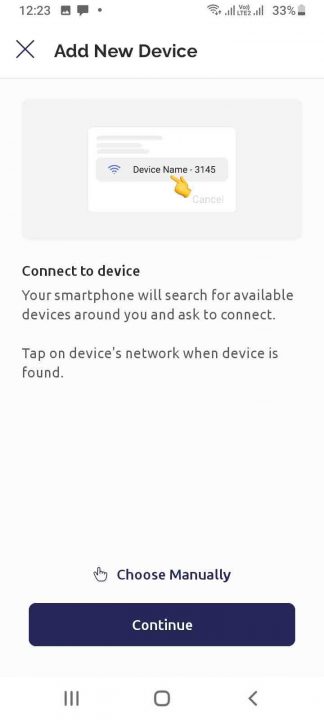
Continue তে ক্লিক করুন।

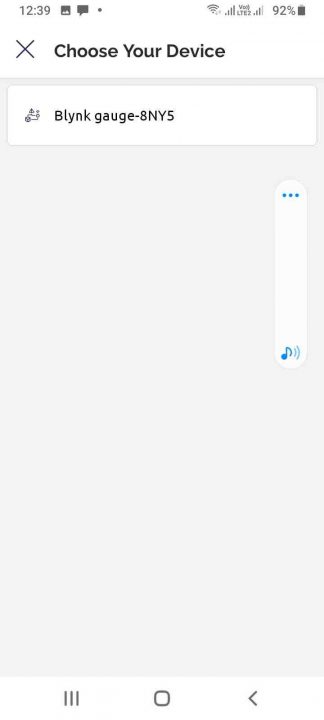
কোনো সমস্যা না থাকলে আপনার ESP8266 এই অ্যাপ কর্তৃক শনাক্ত হবে। ডিভাইসের নামটিতে ক্লিক করুন।

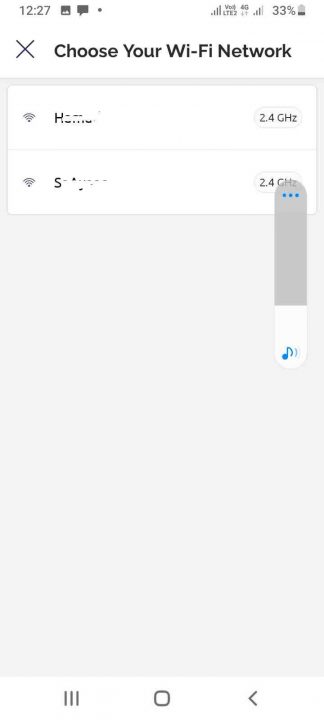
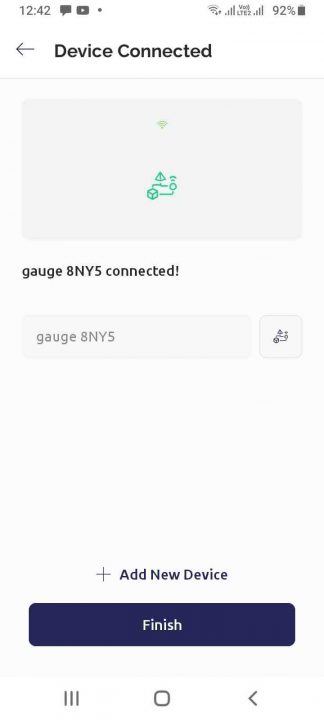
আপনার ওয়াইফাই নেটওয়ার্ক সিলেক্ট করুন। পাসওয়ার্ড দিন।


এবার আপনার সেটআপ ব্যবহারের জন্য প্রস্তুত। Finish button এ ক্লিক করুন।

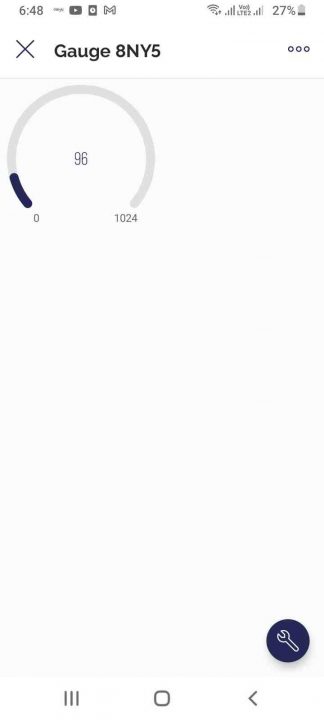
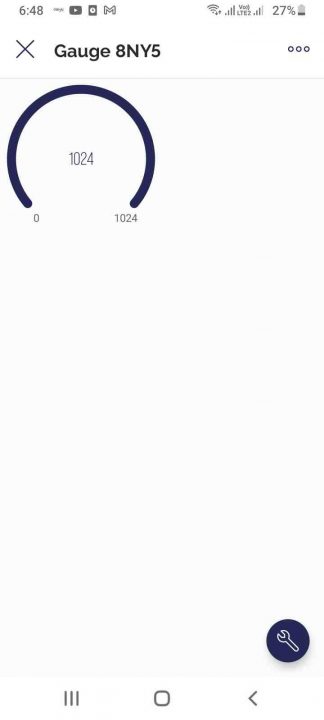
পরীক্ষাঃ
গ্যাসের উপস্থিতি এবং অনুপস্থিতির উপর ভিত্তি করে আপনার মোবাইল স্ক্রিনের Gauge এর ভ্যালু পরিবর্তিত হবে।




এই ছিল ESP8266 NodeMCU ভিত্তিক গ্যাস সনাক্তকরণ ও মনিটরিং সিস্টেমপ্রজেক্ট। যার মাধ্যমে খুব সহজেই গ্যাসের উপস্থিত মোবাইলে থাকা অ্যাপে পর্যবেক্ষন করা যাবে। এরকম আরও প্রজেক্ট দেখতে আমাদের ESP8266 টিউটোরিয়াল গুলো দেখতে পারেন। আশাকরি আপনিও এই টিউটোরিয়ালটি অনুসরণ করে প্রজেক্টটি তৈরি করতে পারবেন।



