আজকে আমরা দেখব কিভাবে ওয়েব সার্ভারের মাধ্যমে কিভাবে এলসিডি ডিসপ্লে কন্ট্রোল করে টেক্সট পরিবর্তন করা যায়। আমরা এই এক্সপেরিমেন্টের জন্য একটি NodeMCU এবং একটি 16X2 LCD Display ব্যবহার করব। এই এক্সপেরিমেন্ট থেকে আমরা শিখব-
- কিভাবে ওয়েব সার্ভারের মাধ্যমে একটি এলসিডি ডিসপ্লে কন্ট্রোল করা যায়।
- কিভাবে আরডুইনো আইডিইর lcd.autoscroll() ফাংশন ব্যবহার করা হয়।
| প্রয়োজনীয় যন্ত্রপাতি | পরিমাণ | লিংক |
| ESP8266 NodeMCU V2 Development Board with CP2102 | 1 | Link |
| LCD Display 16X2 with Header | 1 | Link |
| Breadboard | 1 | Link |
| Male to male jumpers | 10 | Link |
| MicroUSB cable | 1 | Link |
| Variable POT 103 | 1 | Link |
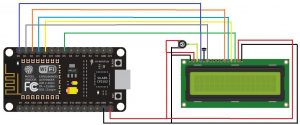
সার্কিট ডায়াগ্রামঃ

কানেকশন চার্টঃ
| ESP8266 | LCD |
| Vin | VDD,A,1st pin of 10K POT |
| GND | Vss,K 2nd pin of 10K POT |
| D0 | RS |
| D1 | EN |
| Middle pin of 10K POT | Vo |
| GND | R/W |
| D2 | D4 |
| D3 | D5 |
| D4 | D6 |
| D5 | D7 |
কোডঃ
#include <ESP8266WiFi.h>
#include <ESPAsyncTCP.h>
#include <ESPAsyncWebServer.h>
#include <LiquidCrystal.h>
LiquidCrystal lcd(D0, D1, D2, D3, D4, D5);
AsyncWebServer server(80);
const char* ssid = "Hamad"; //wifi ssid
const char* password = "barsha123"; //wifi password
const char* PARAM_INPUT_1 = "input1";
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE HTML><html><head>
<title>Update your LCD message</title>
<meta name="viewport" content="width=device-width, initial-scale=5">
<!DOCTYPE html>
<html>
<head>
<style>
/* CSS style to center the text */
p {
text-align: center;
}
</style>
</head>
<body>
<p>
<font size="9" face="sans-serif">Send Message to your LCD</font>
</p>
</body>
</html>
</head><body><center>
<form action="/get">
Enter Text to Display: <input type="text" name="input1">
<input type="submit" value="Send">
</form><br>
</center></body></html>)rawliteral";
void notFound(AsyncWebServerRequest *request) {
request->send(404, "text/plain", "Not found");
}
void setup() {
Serial.begin(115200);
lcd.begin(16, 2);
lcd.clear();
lcd.setCursor(0, 0);
lcd.print("Web controlled LCD");
// lcd.setCursor(5, 1);
//lcd.print("LCD");
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
if (WiFi.waitForConnectResult() != WL_CONNECTED) {
Serial.println("WiFi Failed!");
return;
}
Serial.println();
Serial.print("IP Address: ");
Serial.println(WiFi.localIP());
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html);
});
server.on("/get", HTTP_GET, [] (AsyncWebServerRequest *request) {
String message;
String inputParam;
if (request->hasParam(PARAM_INPUT_1)) {
message = request->getParam(PARAM_INPUT_1)->value();
inputParam = PARAM_INPUT_1;
lcd.clear();
lcd.setCursor(0,0);
lcd.print(message);
}
else {
message = "No message sent";
inputParam = "none";
}
Serial.println(message);
request->send(200, "text/html", index_html);
});
server.onNotFound(notFound);
server.begin();
}
void loop() {
for (int positionCounter = 0; positionCounter<29; positionCounter++) {
lcd.scrollDisplayLeft();
delay(500);
}
}
পরীক্ষাঃ
কোড আপলোড করার পর এলসিডিতে Web controlled LCD লেখাটি স্ক্রল করবে।

কোড আপলোড করার পর 115200 baud rate সিলেক্ট করে সিরিয়াল মনিটর ওপেন করুন।

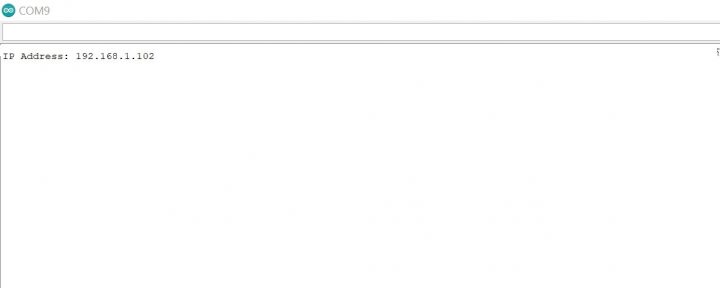
সিরিয়াল মনিটরে এভাবে ওয়েব সার্ভারের আইপি অ্যাড্রেস দেখা যাবে। নিজে থেকে দেখা না গেলে একবার NodeMCU এর Reset বাটনে ক্লিক করুন। আইপি অ্যাড্রেসটি কপি করুন।

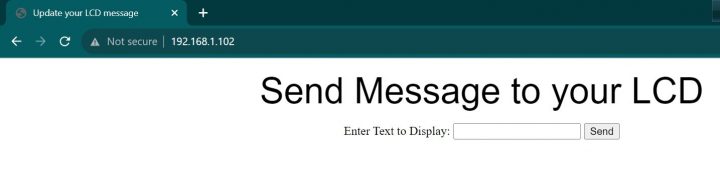
আপনার ওয়েব ব্রাউজারে আইপি অ্যাড্রেসটি পেস্ট করুন। Enter প্রেস করুন।

এলসিডিতে যা দেখাতে চান, লিখে সেন্ড চাপুন।

এলসিডিতে মেসেজটি স্ক্রলিং অবস্থায় দেখা যাবে।

মেসেজটি সিরিয়াল মনিটরেও দেখা যাবে।

এই ছিল আজকের ইউটোরিয়াল, আশাকরি এভাবে ওয়েব সার্ভারের মাধ্যমে কিভাবে এলসিডি ডিসপ্লে কন্ট্রোল করতে পারবেন সবাই। Wireless Systems ভিত্তিক এধরনের আরও প্রজেক্ট শিখতে এই লিংক ভিজিট করতে পারে, ধন্যবাদ।



